Hi everybody! 🙂
Even if this week’s post is delayed by a day (thanks to a heavy sickness I suffered the past few days), I have terribly good news for you! 🙂
First of all, a video about the new things:
Sfinx first and second scenes – ScummVM from Peter Bozsó on Vimeo.
(The mouse pointer has no problems in the game, only Vimeo tricked it a bit with it’s video conversion.)
Let’s go through the changes together!
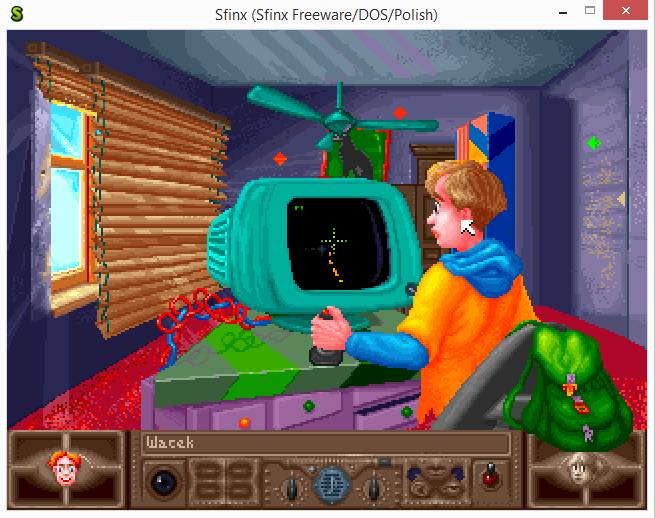
The most spectacular difference compared to the last output is that the items on the screen are finally at their destined places! Yess! For all this I can say a big thanks to my two awesome mentors, who didn’t gave up and with a few days of reverse-engineering, got to the roots of the problem and fixed it.
Our problem was the following: FXP (the fixed-point representation which was used to store the coordinates of everything) contained two data members, 16 bits each. So in loadTab()’s first implementation I naively read in two integers and scratched my head why were these totally wrong values. I tried with big-endian read as well as with little-endian, but nothing helped. That’s when Paul discovered that the right way to handle these data is to read in them as little-endian 4-byte chunks, then divide them to 1 byte of floating part and 3 bytes of integer part. That’s what he did in the correct reimplementation of loadTab(), and since meanwhile Arnaud implemented the FXP type correctly, there were no more obstacles before the right display of the first (and consistently all the other) screen.
The other things I added during the week seem minor modification compared to this absolute success, but I was managed to progress a lot with the engine. Now the speech bubbles are displayed correctly (even as you can see in the video, the coordinates of some of them are not computed correctly at all – I am still working on that), and you can also trigger a lot of events like the pulling up of the shades over the window. Also there’s a very basic implementation of the pathfinding in the engine, which is quite buggy right now, but good enough to test the other added features.
My plans for the upcoming weeks are these (in order):
– Fix the coordinates of the speech bubbles.
– Implement the inventory system.
– Rework the pathfinding.
These are my main goals right now, but to be rational, only the first two is possible to achieve before the midterm evaluations. I am almost entirely sure that the pathfinding will remain after that.
All the while, we are working on the English translation of the game with Arnaud (but most of the credits goes to him, since he does the actual translating work), so it won’t cause another obstacle in my progress that I can’t play through the game.
That’s all for now, see you soon! 🙂