Welcome
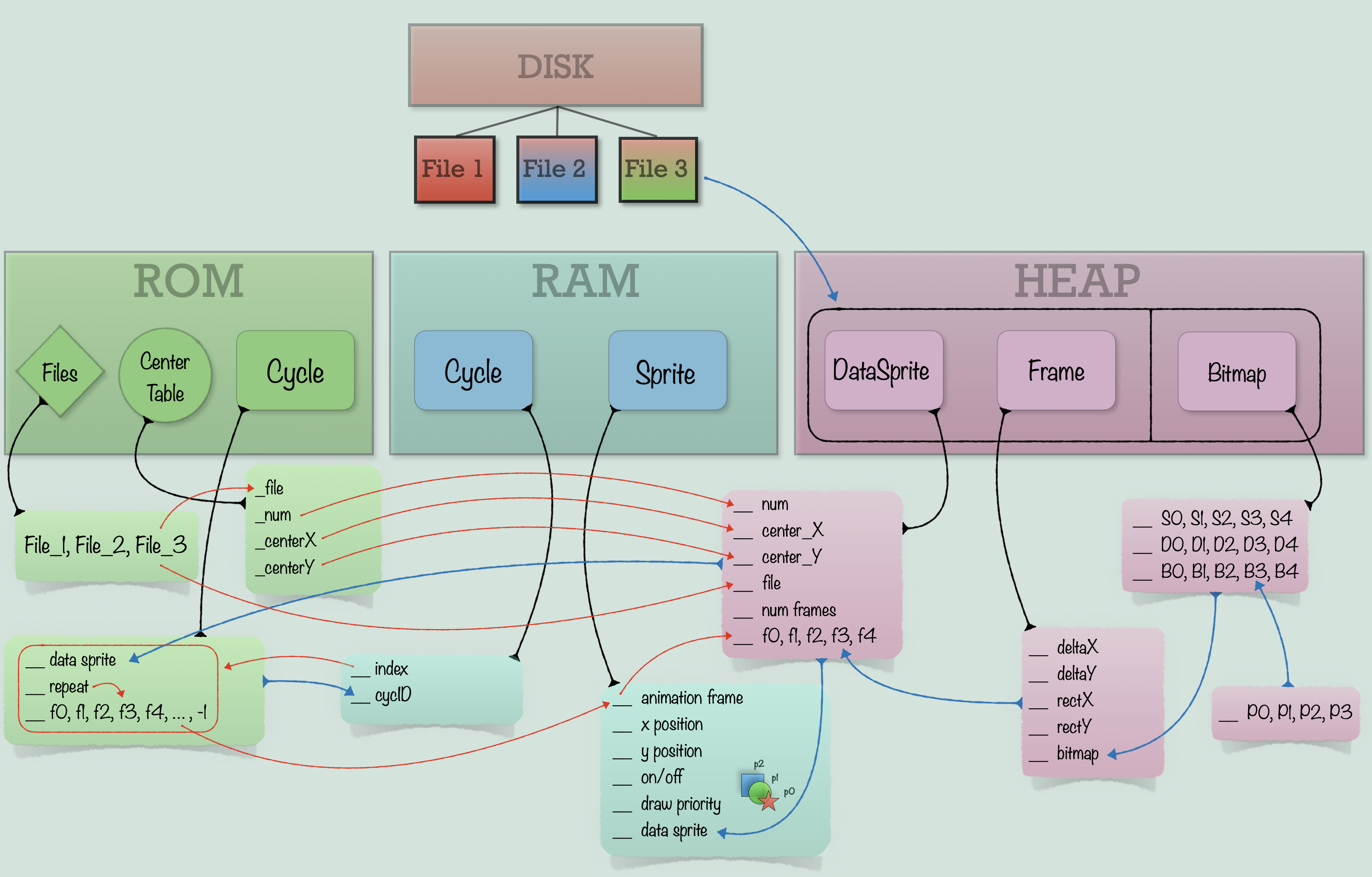
Just a quick update tonight. We are nearing the end of the program, with the deadline being September 12th. However, I have decided with my mentor to extend the timeline by an additional two weeks. The reason for this, is that the engine is only just now getting sprite drawing implemented, and with an additional two weeks I can hopefully get the first scene being rendered. Over the last few months I have been working to build the foundation of the engine, translating and building each subsystem. However much of that does not have a direct visual component. I am now at the point where I can implement sprite drawing and finally add a visual component. That being said, sprite drawing is not as simple as it may seem. I won’t go too far into it in this post, but essentially there is another aspect to sprites that I had not taken into account yet. What I thought was a simple bitmap turned out to be a complicated system of individual scan lines. Here is an updated sprite diagram:

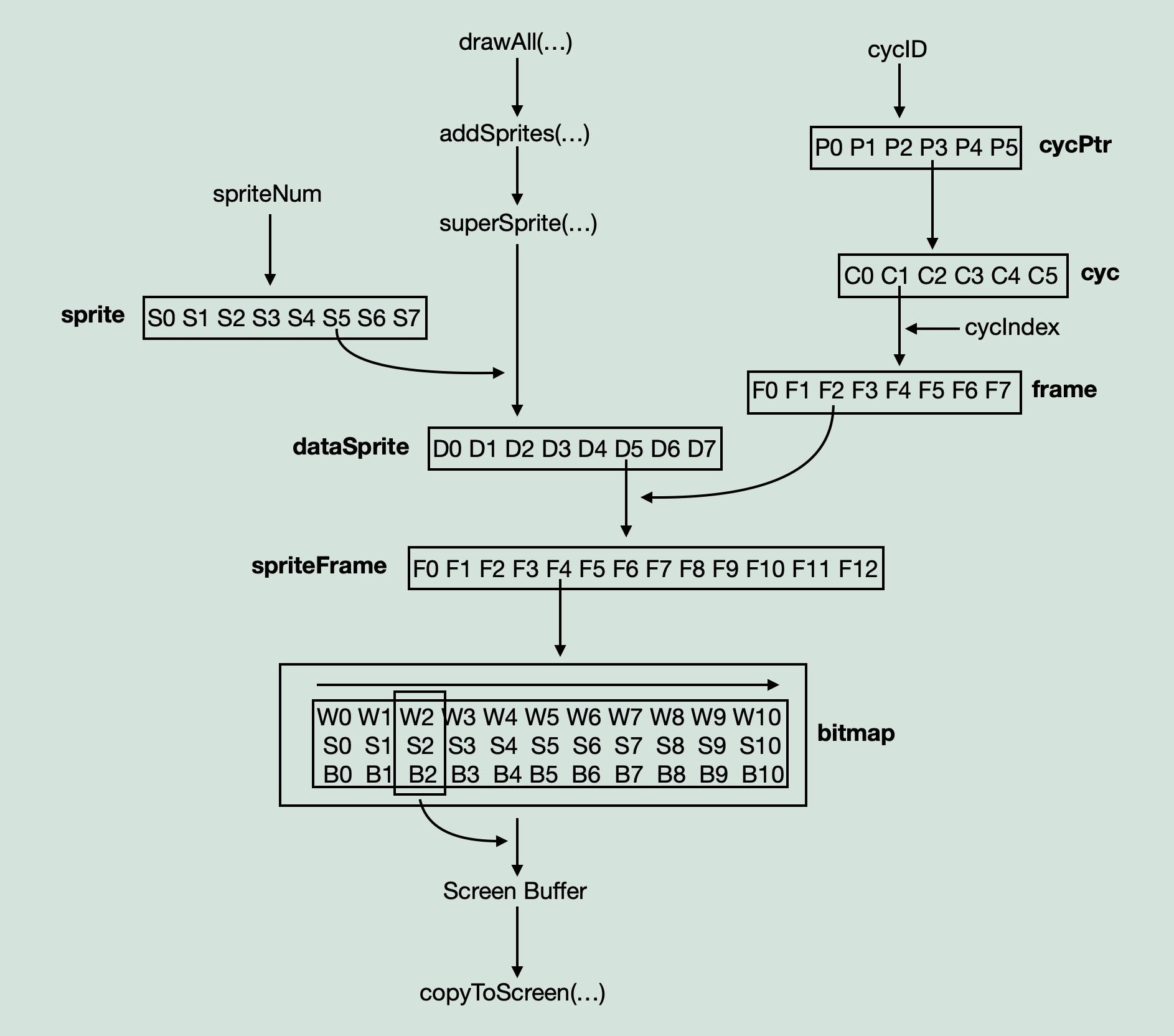
Where S stands for scanlineWidth, D stands for DeltaX (offset before starting the scanline), and B stands for bitmap (with P standing for pixel). And this extremely simplified flowchart shows what is generally involved in putting together a sprite from start to finish:

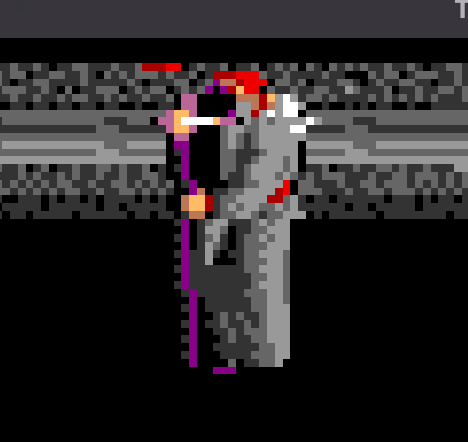
As you can see, there is quite a lot involved in what ultimately makes up a single sprite on screen. But we’re getting there! Here’s an example of a sprite being almost drawn correctly
There are still some alignment issues (that deltaX mentioned earlier), but it is certainly getting the right data, and hopefully I’ll have it drawing correctly soon.
Alright, that’s all for now. I will have more updates for the next two weeks while I use the time to try and get closer to a full scene being rendered.
