Task 1 : Switching between list and grid
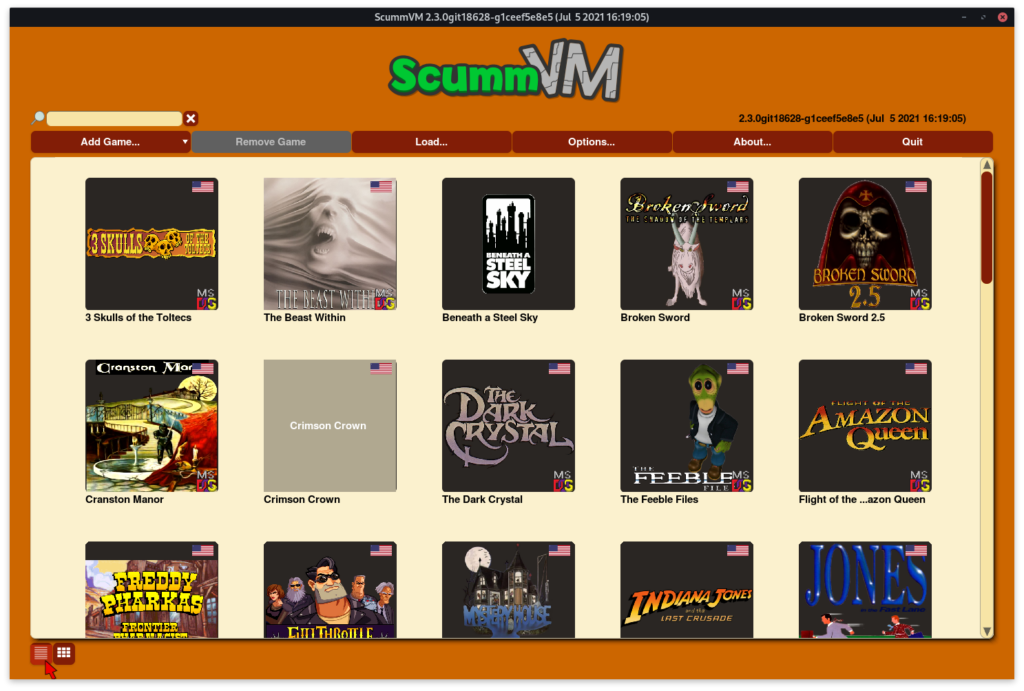
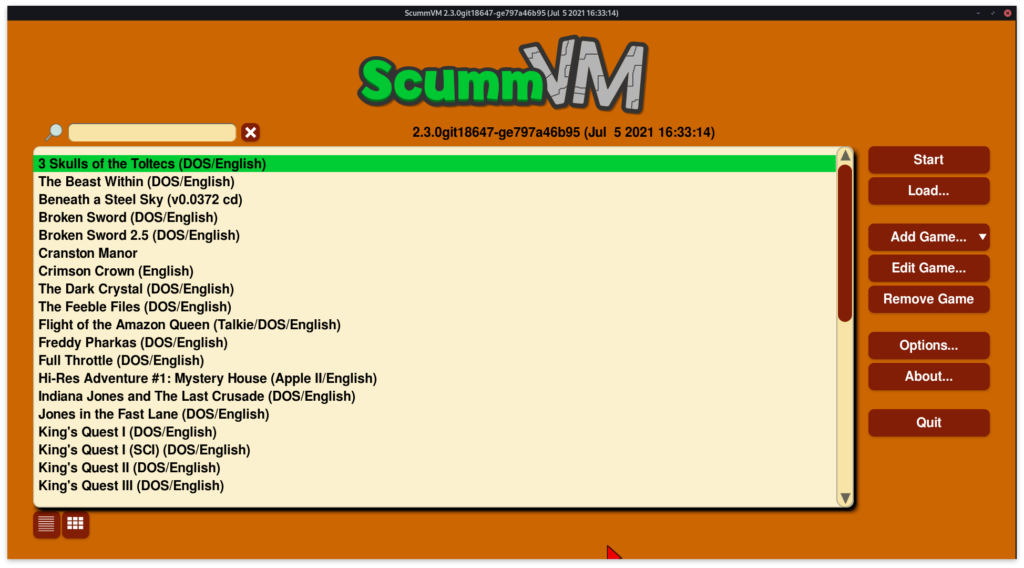
The list layout has been a part of the GUI for a long time, and its not being replaced this time either. There should be a button to toggle between grid and list view.

But this would originally switch out only the display method , i.e., switch out the ListWidget with the GridWidget. The button layout would stay the same.
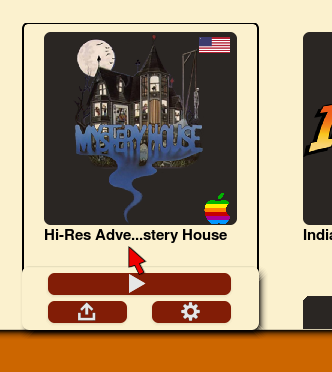
But List requires more buttons that I had previously moved into the tray like Start Game, Load Game, Edit Game. So what I instead had to do was create 2 different Dialogs which derived from a common Launcher Dialog, and a Launcher Dialog Chooser object which selected which dialog must be opened. This is a similar setup to what is done with Save/Load dialogs.
After that I restored the button layout for List view to its original form (+ the switching buttons).

Task 2 : Visual Changes
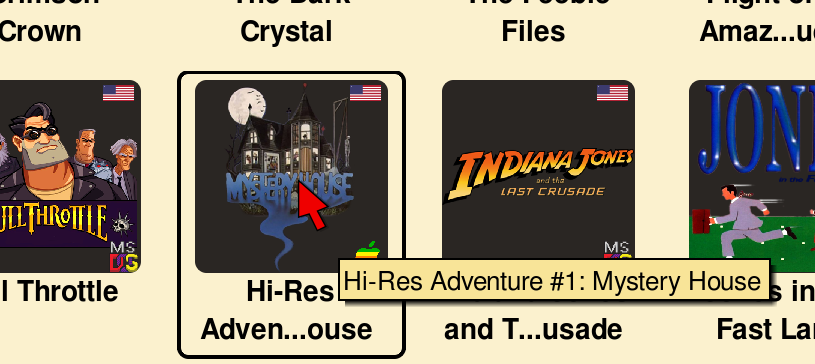
Few smaller visual changes were made to the grid
An autoscroll for partially offscreen entries, so that the tray is not drawn outside the window, in future this may have a short sliding pseudoanimation to make the autoscroll and tray popup less jarring to the user.


I had already reserved two lines in my layouts but I wasn’t using them. Hence, grid in earlier screenshots may look bit more “spaced”.




The final change was that the tray closes up when navigating to the launcher buttons, leaving the entry selected, so that things like “Remove Game”, “About”, “Options” can be pressed without needing to explicitly close the tray. (Can’t really convey with screenshots)
In other news…
I got my second dose of COVID vaccine yesterday, so a bit late for the blog post. But I’m feeling good and will soon start preparation for the first phase of evaluations coming up.


Really enjoying reading this blog entry, fascinating to watch you craft this all together! Programming wise my brain only speaks AGS (sorta C++) but you explain the steps in a way I can somewhat visualize and it’s really cool! I hope you’re feeling good after your second shot- keep up the amazing work, I am really excited to have your amazing GUI as part of ScummVM, it really brings it to life! Thank you for your hard work!
Thanks for your kind comments too! Your comments keep me motivated to work on the project!
Thank you for saying that mate, it really made my morning!! I’m so happy to hear it’s been motivating and I get that, I’m currently buried in code and bugs in my game and having support gets us through it:) I’m genuinely so excited for your project, I’m a really visual person and as an obsessive fan of ScummVM I absolutely cannot wait to see your GUI change in the daily builds!
Maybe it’s silly but ever since AGS got support in ScummVM, one of the coolest moments for me was seeing my demo working in ScummVM, it’s like a neat full circle moment and thanks to you, now I can daydream about seeing it with art and an icon someday in the future!
Keep up the amazing, inspiring work and take care of yourself all the while. Oh and thank you, sincerely, for all your hard work 🙂