Sorry for you guys waiting as if there really are people waiting to read my blog, it seems that this week, and potentially next week, are still about finishing small tails left from the menu task. Well, this is not just because of laziness (and there is some laziness recently… I didn’t feel completely well for a couple days… But I am good now, so no excuses any more), but some of them actually have problems deeper than I had expected.
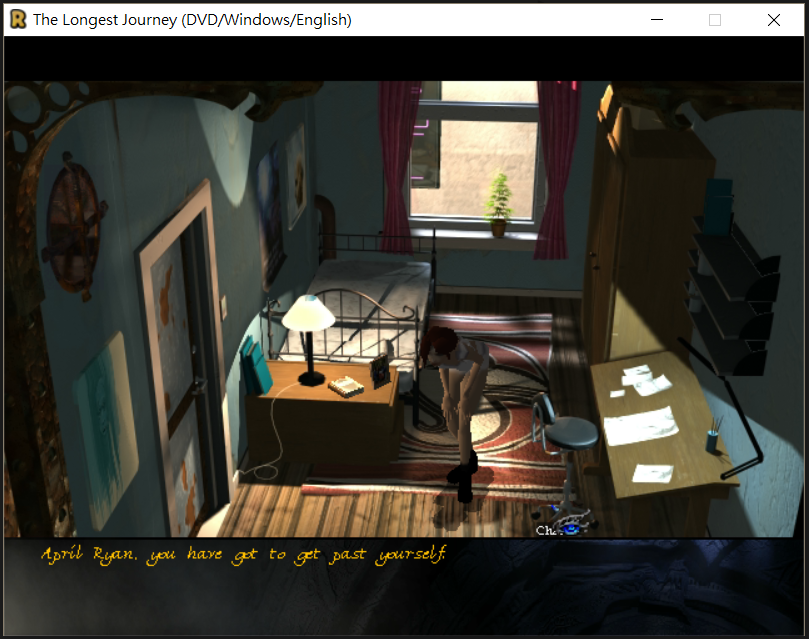
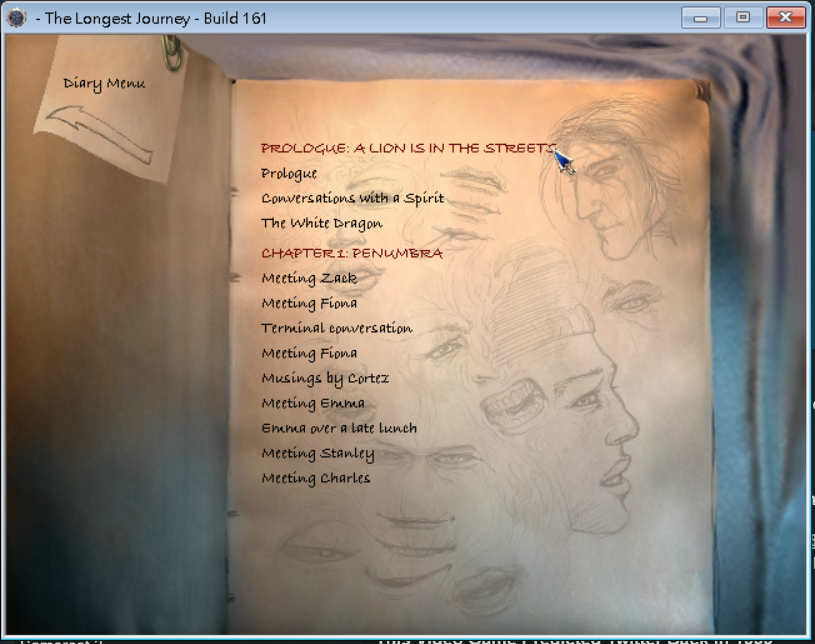
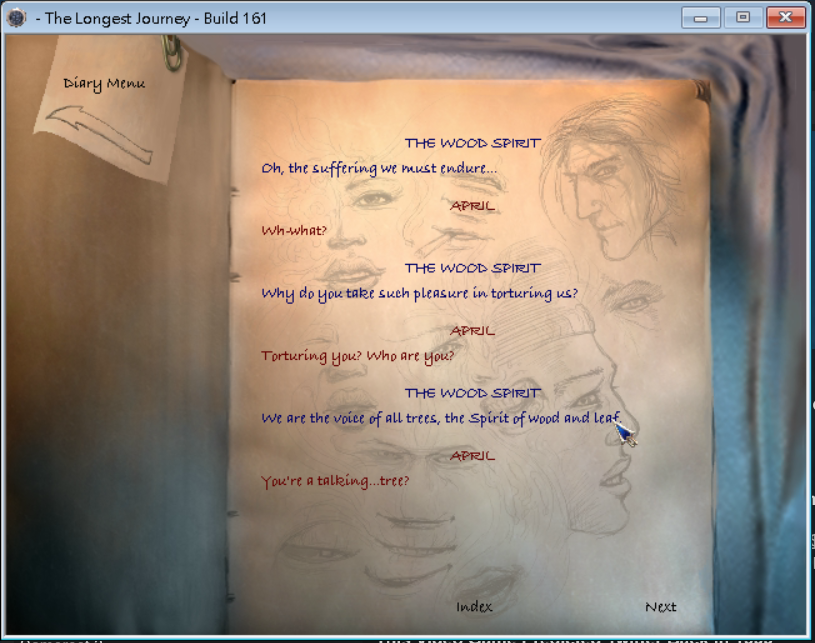
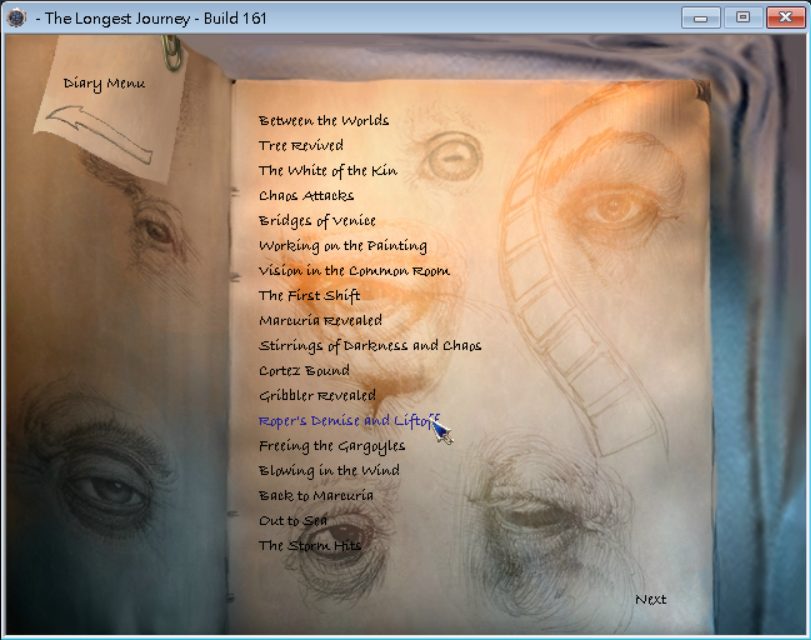
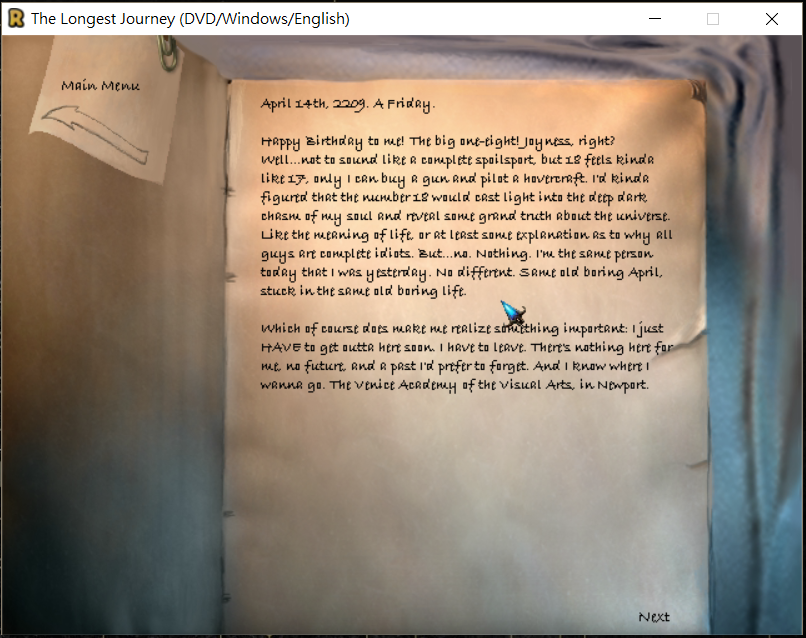
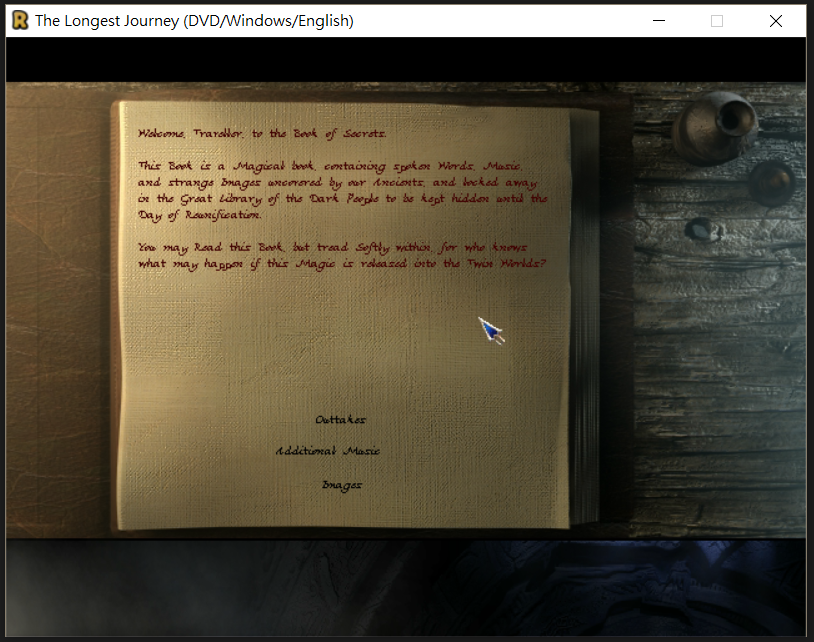
One example is the task of implementing the Book of Secrets, the extra content of the game, in the main menu. It looked easy at a glance since it is not a menu, but a game level. Just load the level when the button is clicked and there, the book opens.
 |
| The Book of Secrets |
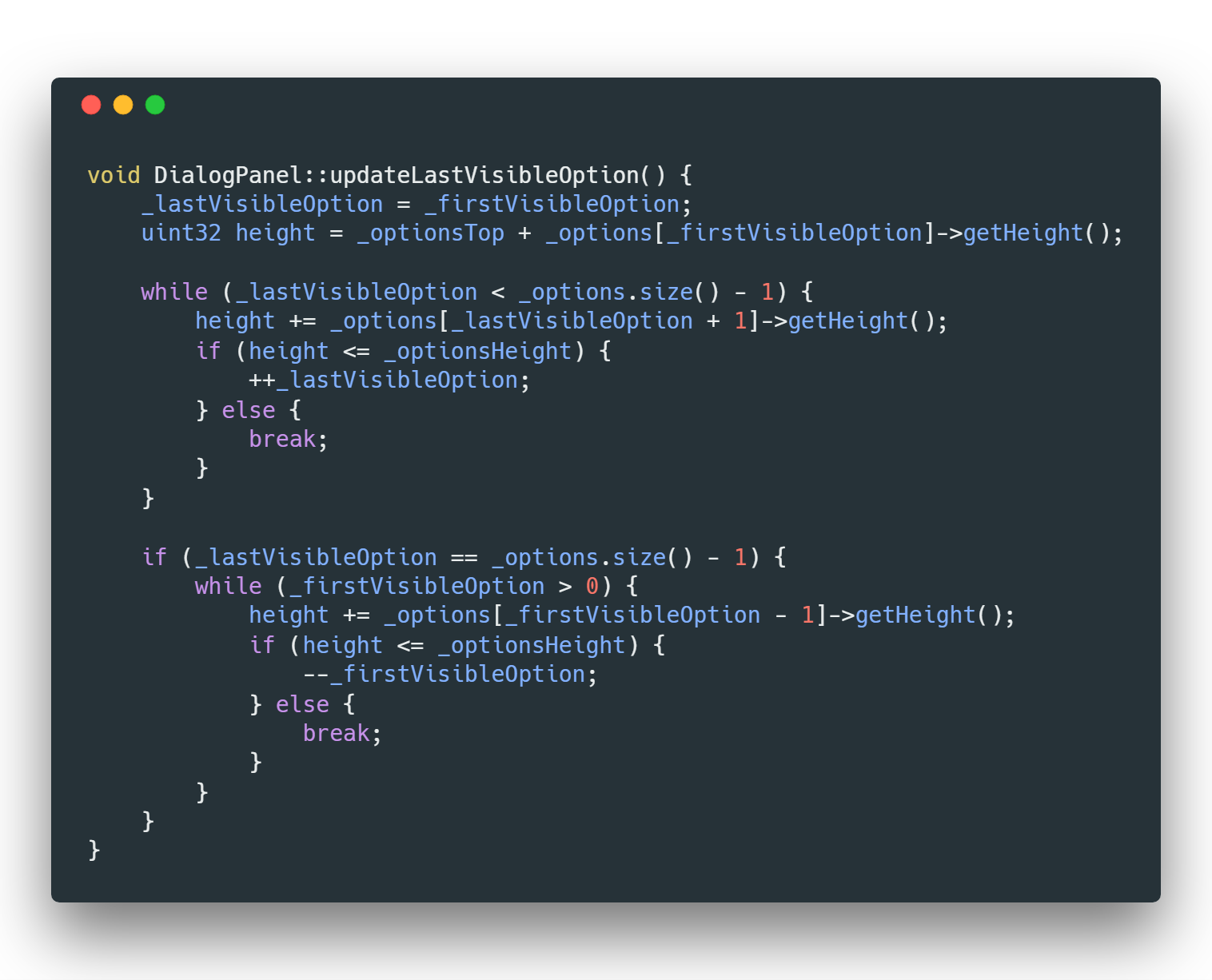
But that’s not the whole story of it. The Book of Secrets is probably the only game level that contains texts in its resources. When it comes to texts, one problem will show up: the texts’ textures will not be automatically reset when the screen’s resolution changes. I have done similar things before but again, things are different here. The level of the Book of Secrets contains only one location, but that location contains multiple layers, which all contain texts. The default implementation of a location will only list all render entries, which store the texts I am looking for, of the currently enabled layer. So I have to open a new interface in the Location class, let it list all the layers, then find the render entries containing texts and reset their textures.
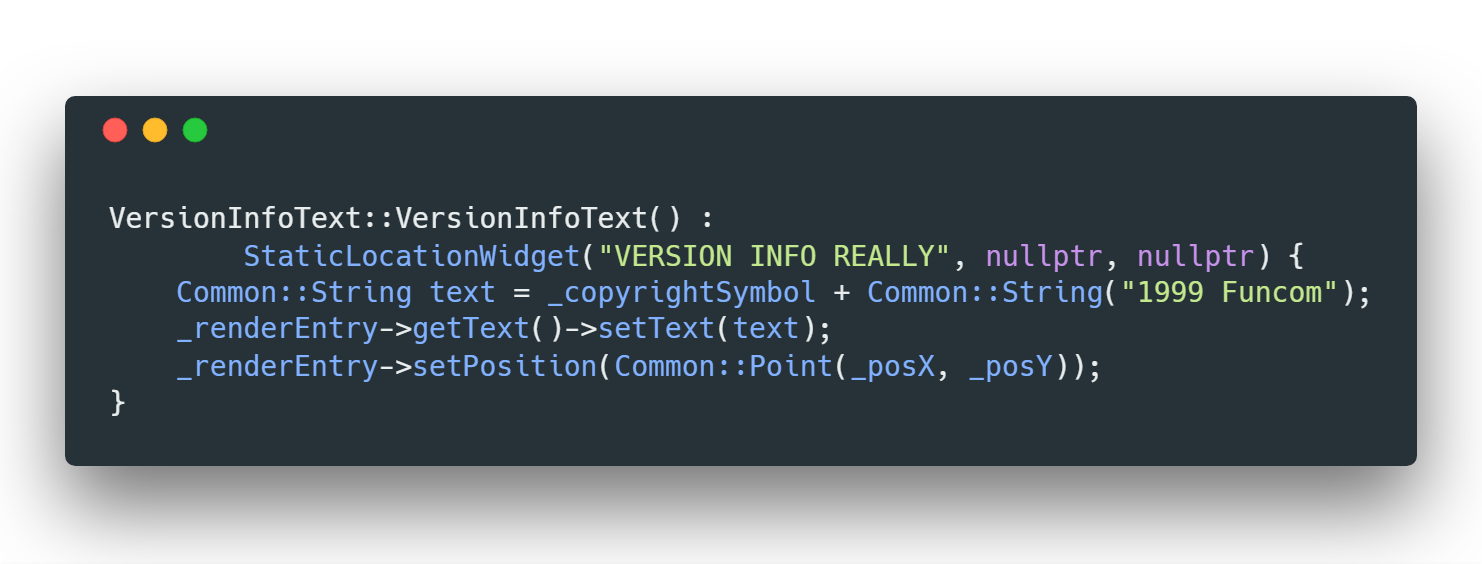
 |
| Find all the layers and reset texts’ textures |
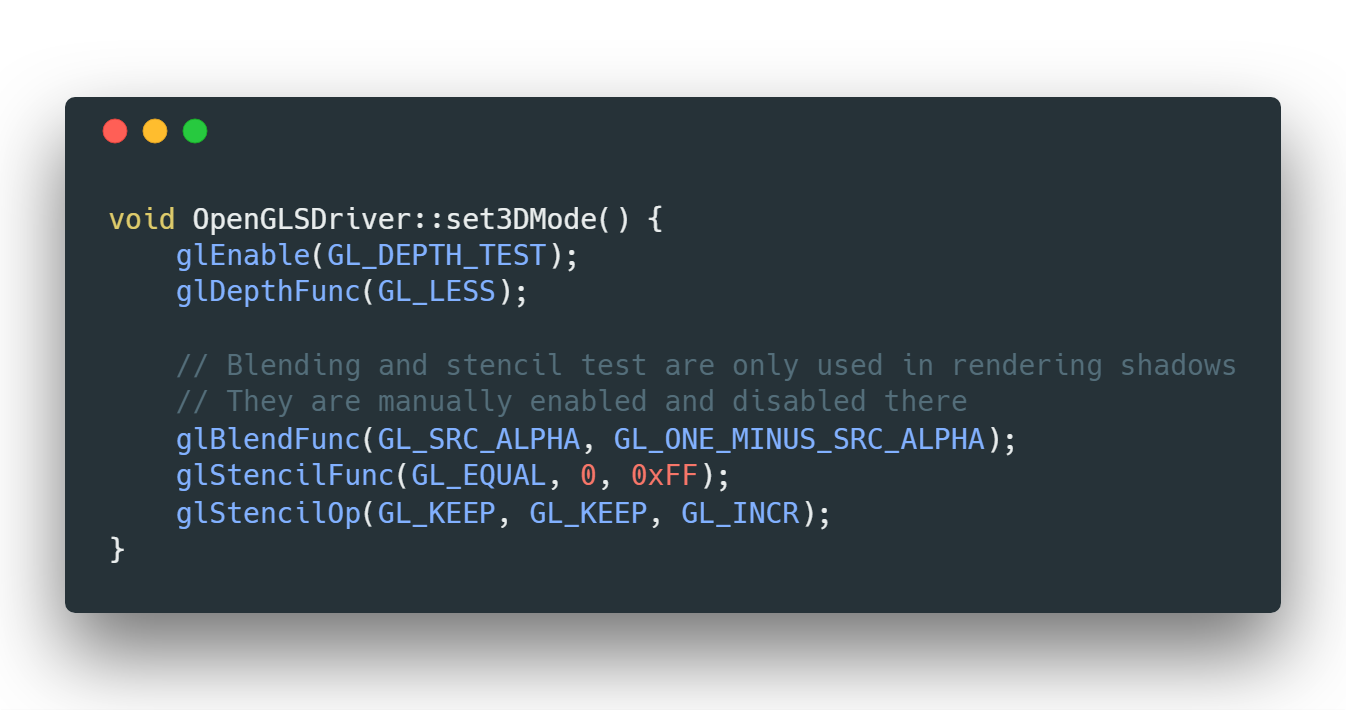
Another annoying problem of the Book of Secrets is that it can directly quit to the main menu, which is accomplished by the script system built into the engine. The point is: the original implementation of the quitting to the main menu will automatically deallocate all the loaded game resources, but the script system is still running in the middle of the process, soSEGMANTATION FAULTTTTTTT!!! For some reason, I don’t use an IDE for development, and it seems that I still need experiences in managing pointers, because it literally took me an ETERNITY to realize what happened. Really, now I know the good of Linux, where you can install Address Sanitizer to help to debug. Fixing this issue is easy though, just delay the time where the quitting is actually performed.
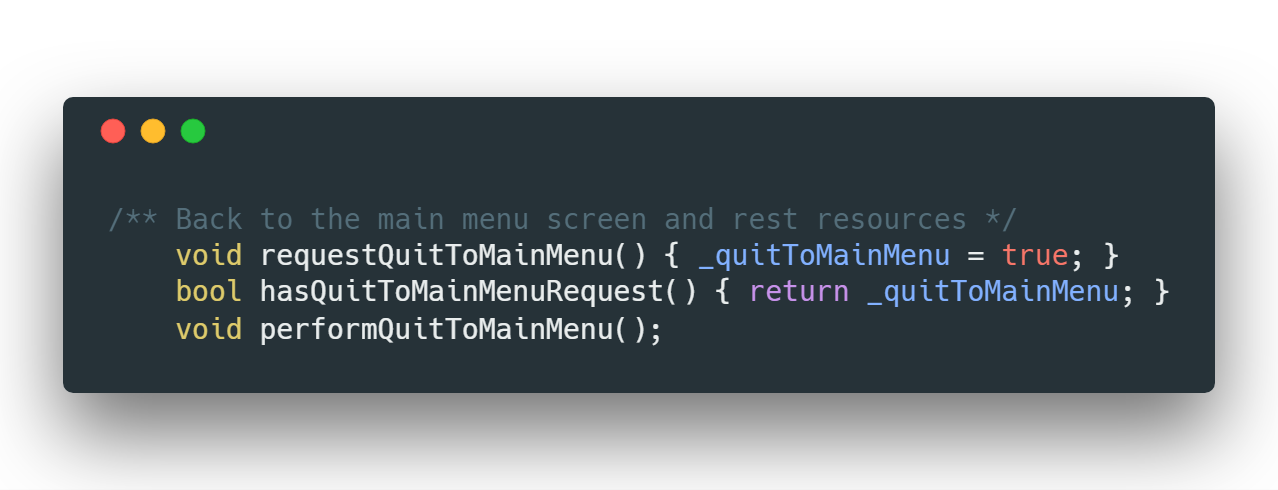
 |
| Delay the quitting |
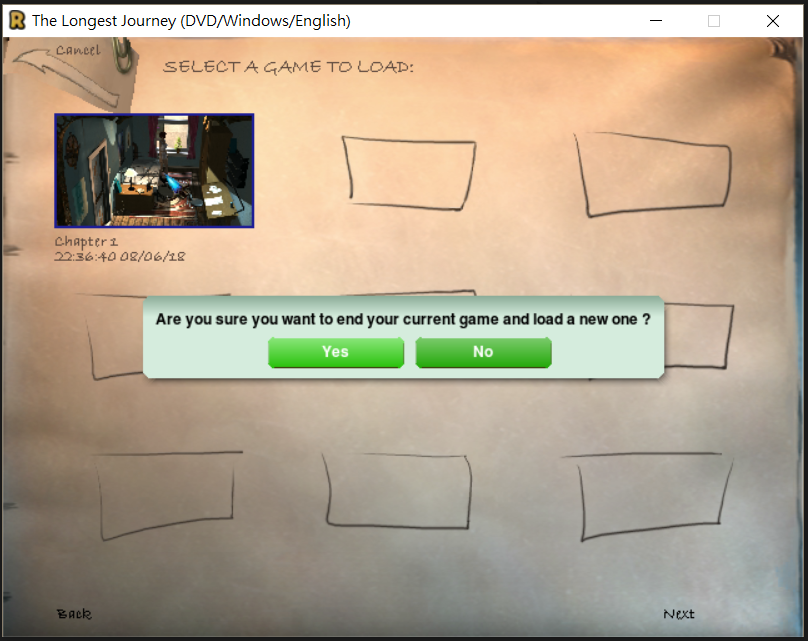
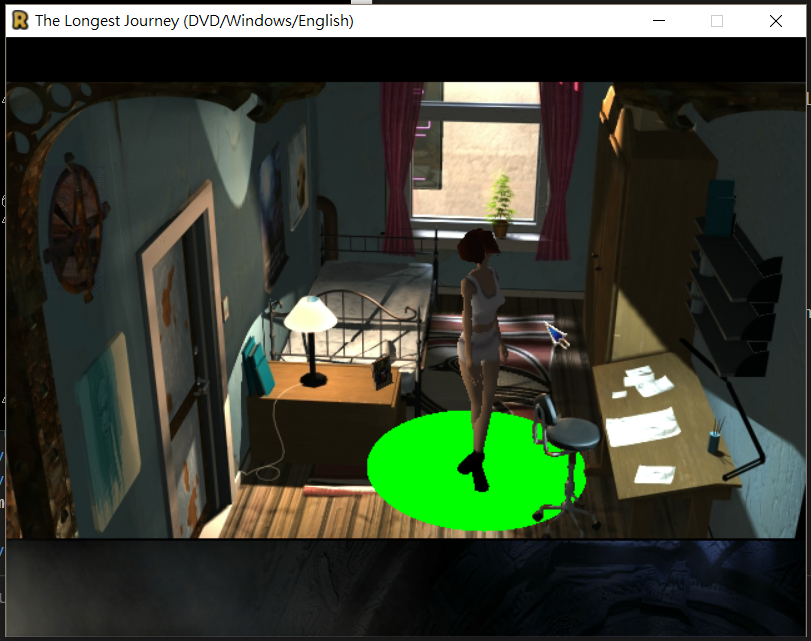
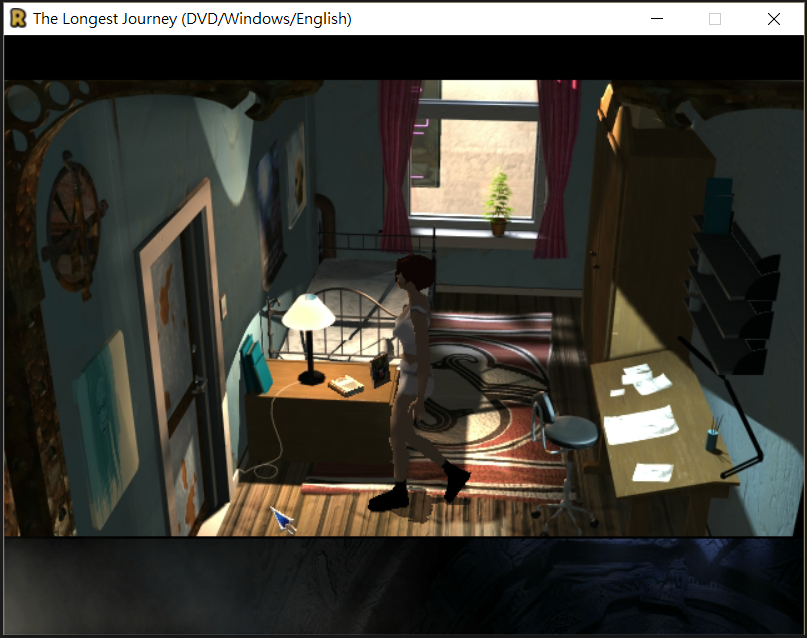
The other task I have finished this week is about enabling the confirmation message dialog. Since the original game uses the OS’s dialog and right now ResidualVM has no API for this, after discussion I decided to just use ResidualVM’s dialog for the first version. At first, I intended to follow how (I think) the original game does: read all the message texts used from the gui.ini file, whose content may change to achieve localization. I had written all the necessary codes to do this, but then I found that ResidualVM’s dialog does not support non-Latin characters well. So sadly, right now only the built-in default English version can be used. I kept all the codes there though, for future development.
Now I am working on the keyboard binding task. Honestly, I didn’t know that you can play The Longest Journey with the help of the keyboard until my mentor told me so. It doesn’t look like a handy task, but manageable, and I plan to make it my last menu task before I officially start doing the shadow. Anyway, time to keep on working!
For the detailed development of the codes, please refers to
this and
this Pull Request on GitHub.
All code images are generated through
Carbon.