I took up the task of developing a grid based GUI for displaying games for ScummVM as my GSoC ’21 project.
Work done
All of the weekly progress reports are available on my blog [https://blogs.scummvm.org/av-dx], the single PR (237 commits) containing my work is linked here [https://github.com/scummvm/scummvm/pull/3135]. In this post, I will provide a summary of the work done, and what is the state of the Launcher as of this PR.
Themes
All of the themes have been upgraded appropriately to include the information for the grid and grouping, and include a special low-res variant of the grid display to maximize space efficiency.
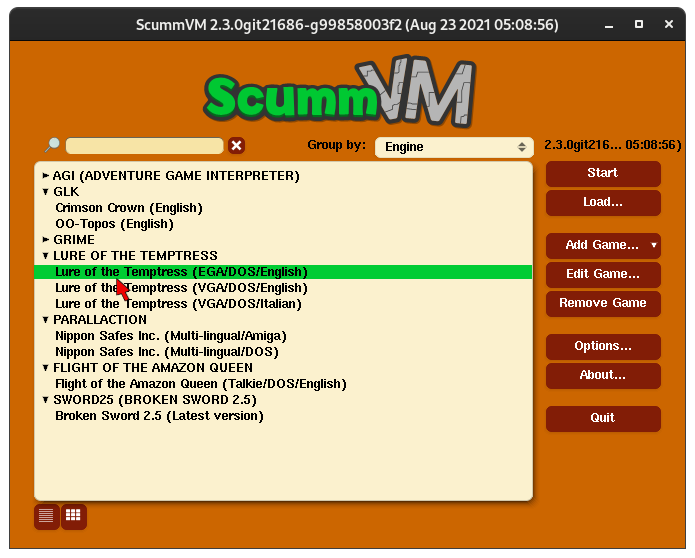
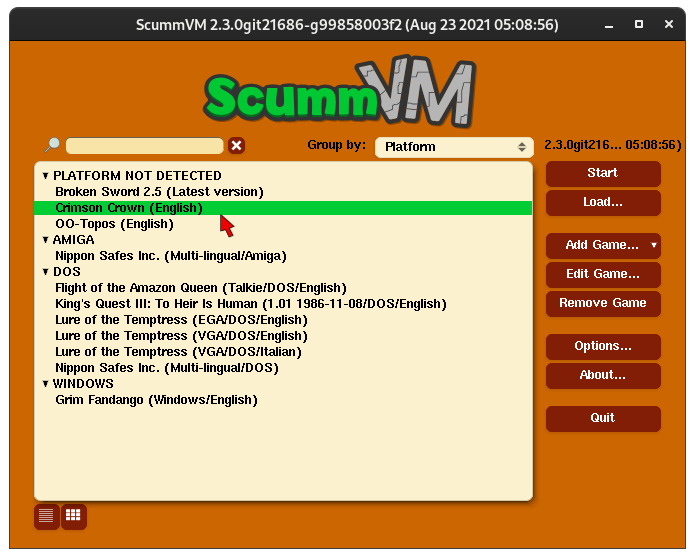
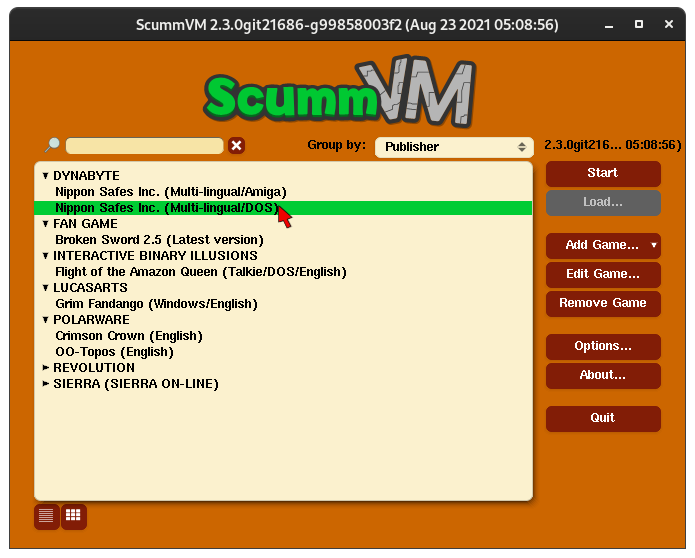
Grouped List [Launcher : List View]
The Launcher has an addition to the list view, by providing a grouping option, to group entries on fields which are read in from metadata XML files.
The groups are drawn as group headers with a different formatting, and can be folded or expanded by clicking on them. A triangle icon indicates the status of the group.

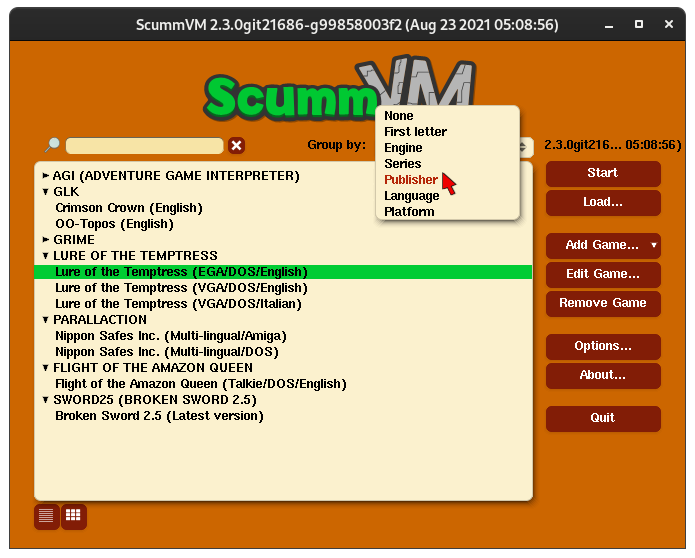
There are several fields to set the grouping field, namely “Engine”, “Series”, “Publisher”, “First Letter”, “Language”, and “Platform”.
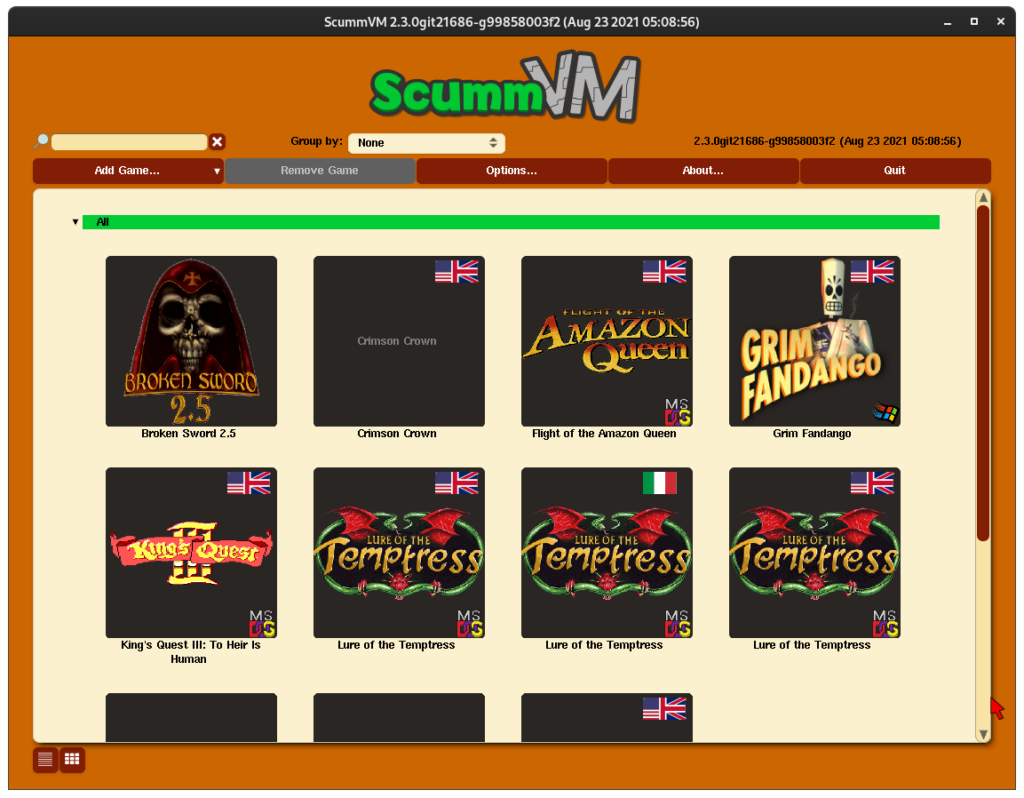
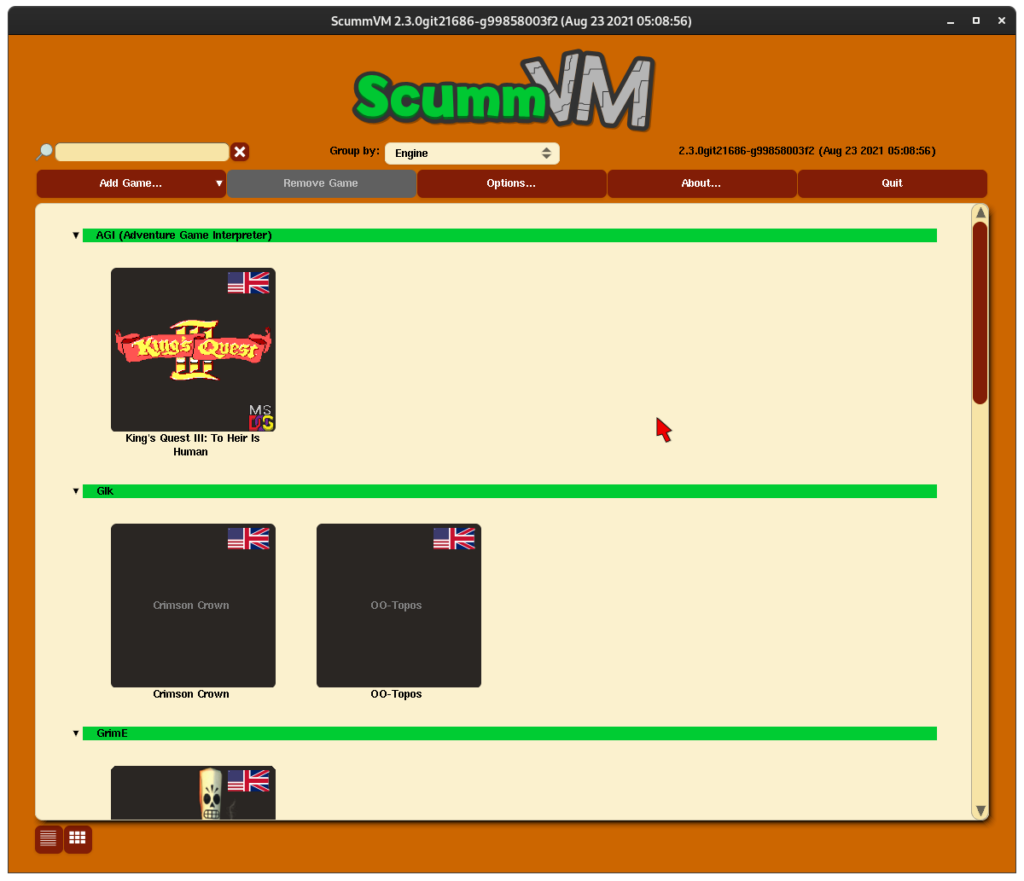
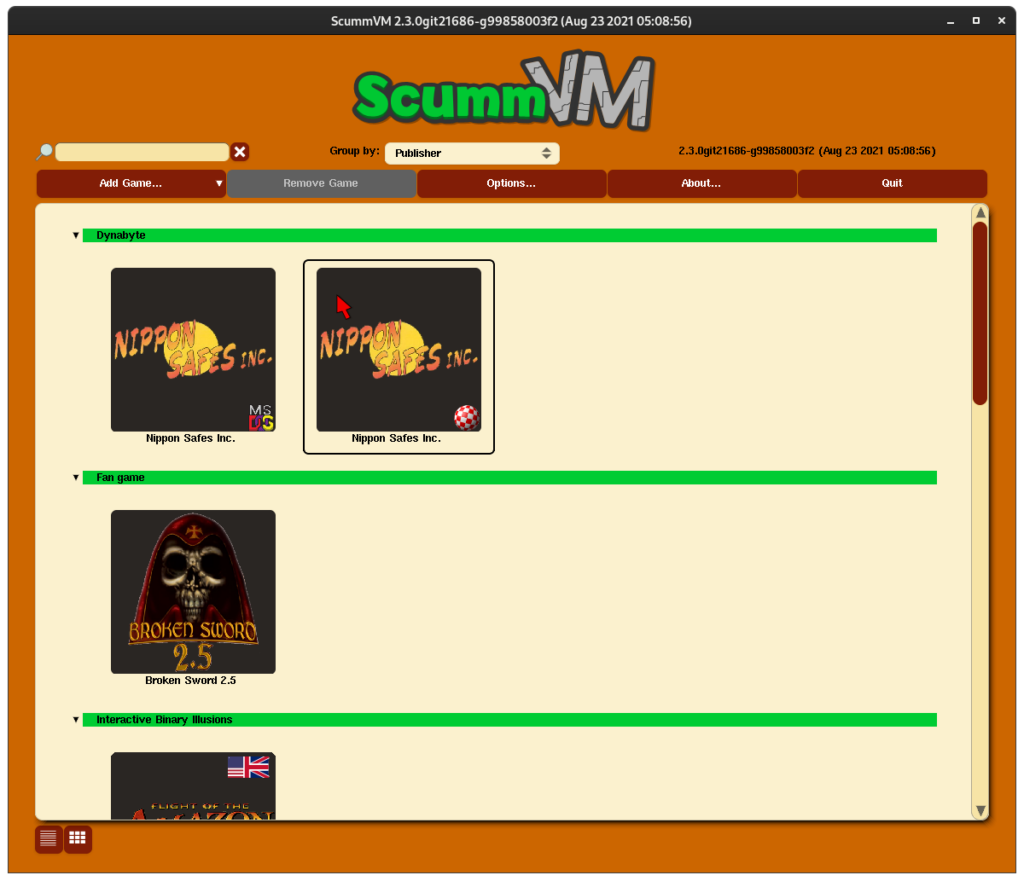
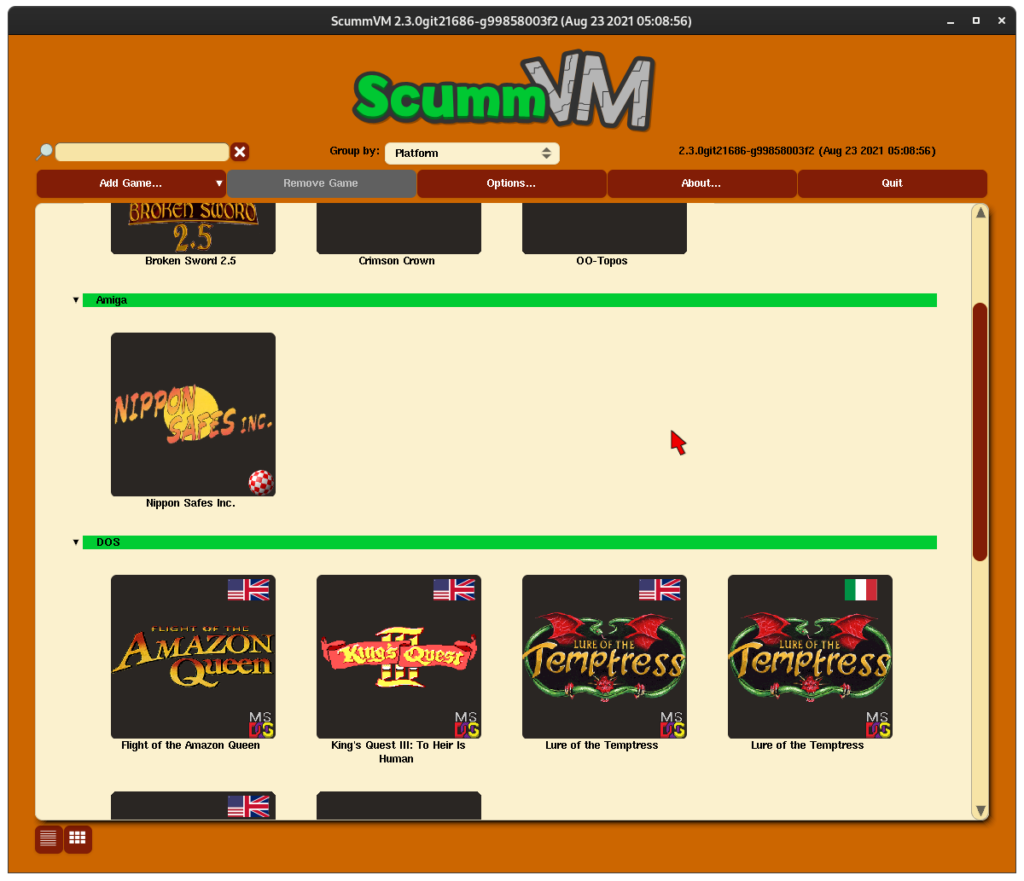
Grid Widget [Launcher : Grid View]
The main focus of this project, I have implemented a grid widget to display the games with their game icon, language and platform as well.
Several aspects of the grid are customizable through the theme files, including the spacing, background color of the thumbnails, flag and platform icon size, whether or not titles are visible under the entry, and the grid can even be turned off entirely through the theme, if so desired.

Regular Grid (Ungrouped) 
Low Res Display Mode (Ungrouped)
The icons are distributed in a .zip file (which one can obtain from my previous post). If the user does not have the icon available for a game, a placeholder containing the title is displayed instead.
There are two buttons to switch between the list and the grid views. The Grid view is only enabled on supporting devices, and can be manually turned off from compilation in the build configuration.

On Hi Res window 
On Low Res window
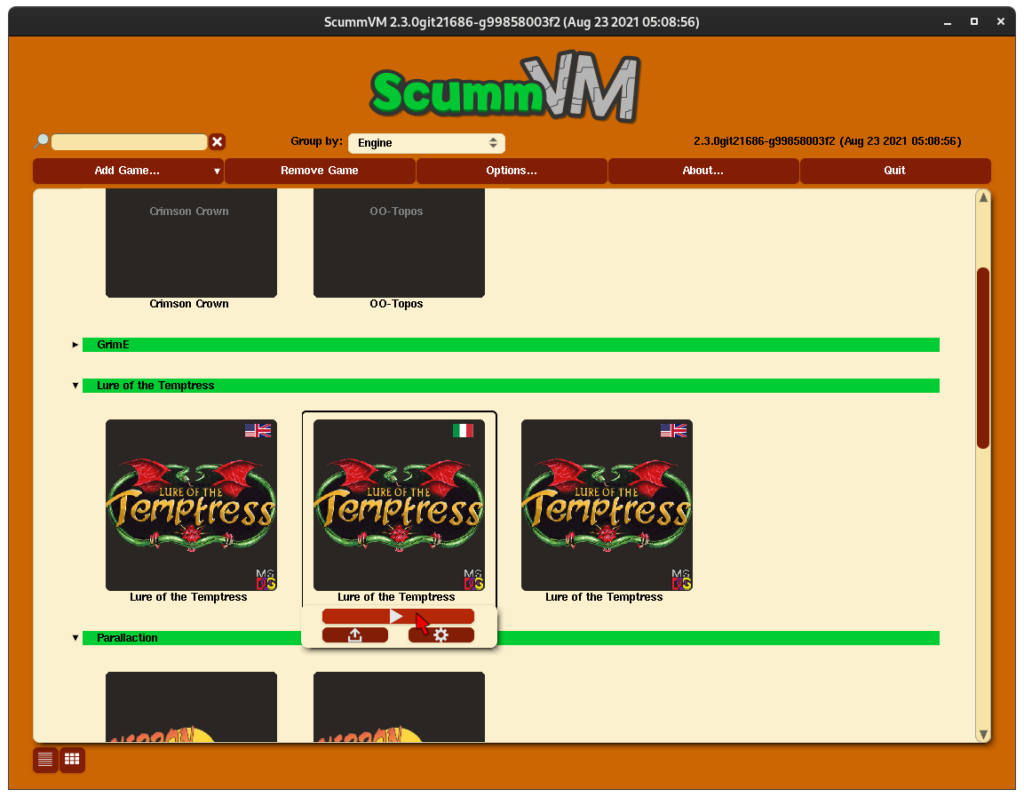
The grid supports the same grouping methods as the list.
You may notice the absence of Start Game, Edit Game and Load Game buttons from the launcher, which have been moved to a quick access tray which opens when a game is clicked.

Apart from this, several intuitive features are present, like highlighting the hovered grid item with a border, double-clicking the game entry to start the game (skip the tray icons), auto closing the tray when the mouse exits the entry, auto scroll to a partially out-of-view element if it is clicked, etc.
Miscellaneous / Bugfixing
Apart from the above, code was written to fix or add to various modules of ScummVM like fixing the recursive draw() calls from parent to children to grandchildren widgets, improper scaling of images and contributing to the ScummVM wiki.
Thank You GSoC ’21
And with this, my work during GSoC has come to an end, and I will shift my attention to my college, which resumed classes a week ago.
I have achieved almost all of the objectives that I outlined in my application for the project. Which is quite surprising as I had significantly underestimated some tasks, while also overestimating others in my proposal.
Working on the project has left me with even more ideas for features and even more ideas for refinement than I initially had planned in my proposal.
It will be hard to make the same summer commitment for the few upcoming years, as I will be working on research projects at my college, a stipulation of my program. While I may not be able to dedicate my full time and effort to the project anymore, I will try my best to continue contributing to ScummVM. This summer was no joke the most productive summer of my life ?.
Thanks to my mentors and all developers from the ScummVM team who helped with design decisions and suggestions in the Discord channels, sev and somaen for their continued support during the program, my friend Suyash for motivating me to participate in GSoC in the first place and Paul for the support and encouragement in the blog comments.






Amazing work Aashwin.