Not many things to update this week. I just started doing the internship, so I am still getting used to the new schedule. There is one thing I found out though: GSoC is like a million million million time more interesting than my internship. So sad that I cannot use GSoC to cover the credit requirement of my university.
OK, back to business. There are two focuses in this week: one is the video replay menu, the place where you can replay the video you have seen in the game, and the other is the diary pages menu, where you can read April’s diary. These two menus are both pretty easy, so I actually didn’t work heavy on them. The overall logic for them is pretty straightforward and is basically the same as what we have done previously. Get the widgets, render them, put actions on them, done.
 |
| The video replay menu |
 |
| A diary page |
Although pretty simple, there are still some small things that need to be treated specifically in these two menus.
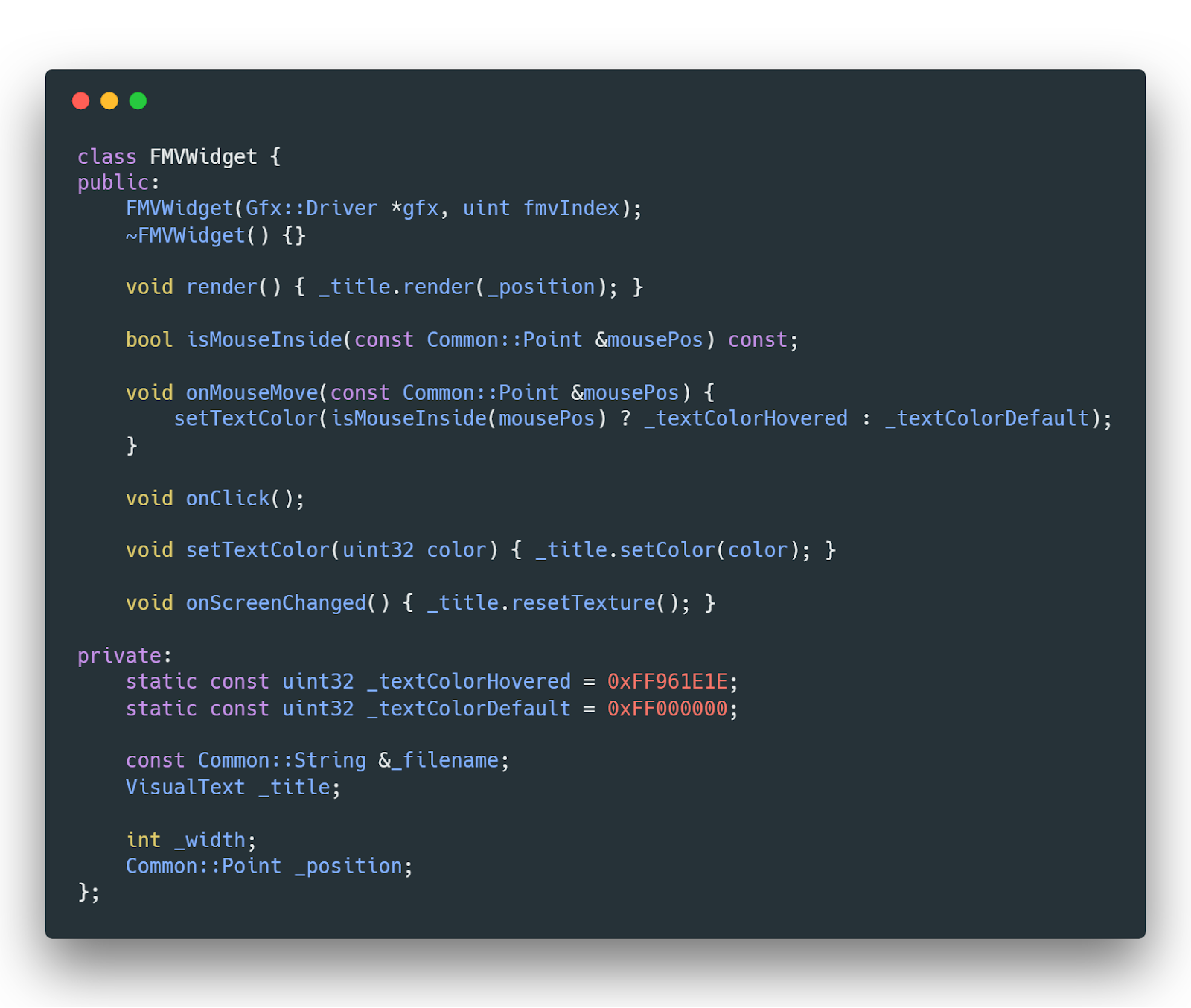
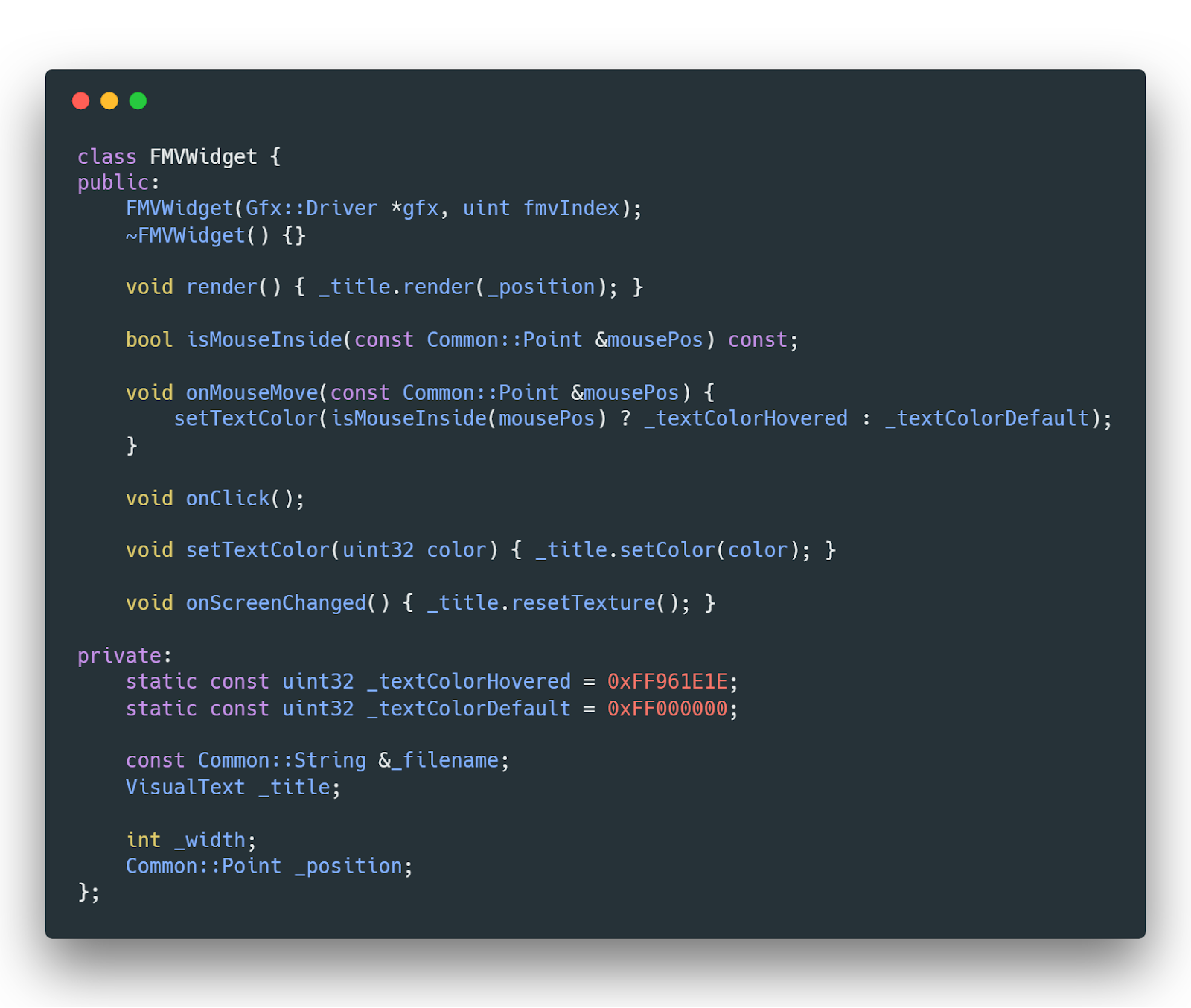
For the video replay menu, the widgets for videos behave slightly differently from other normal widgets: the cursor will not change when you move your mouse on it. Since the mouse changing mechanism is controlled by other entities, it just felt silly to change the existing mechanism to deal with this case, plus the behaviours of video widgets are all very simple. Therefore, I decided to build a new class called FMVWidget, specifically built for this menu. It’s like a simplified version of the previous StaticLocationWidget, with fields and functions that just covers the need of the video replay menu.
 |
| See, it’s so simple that I inline many functions |
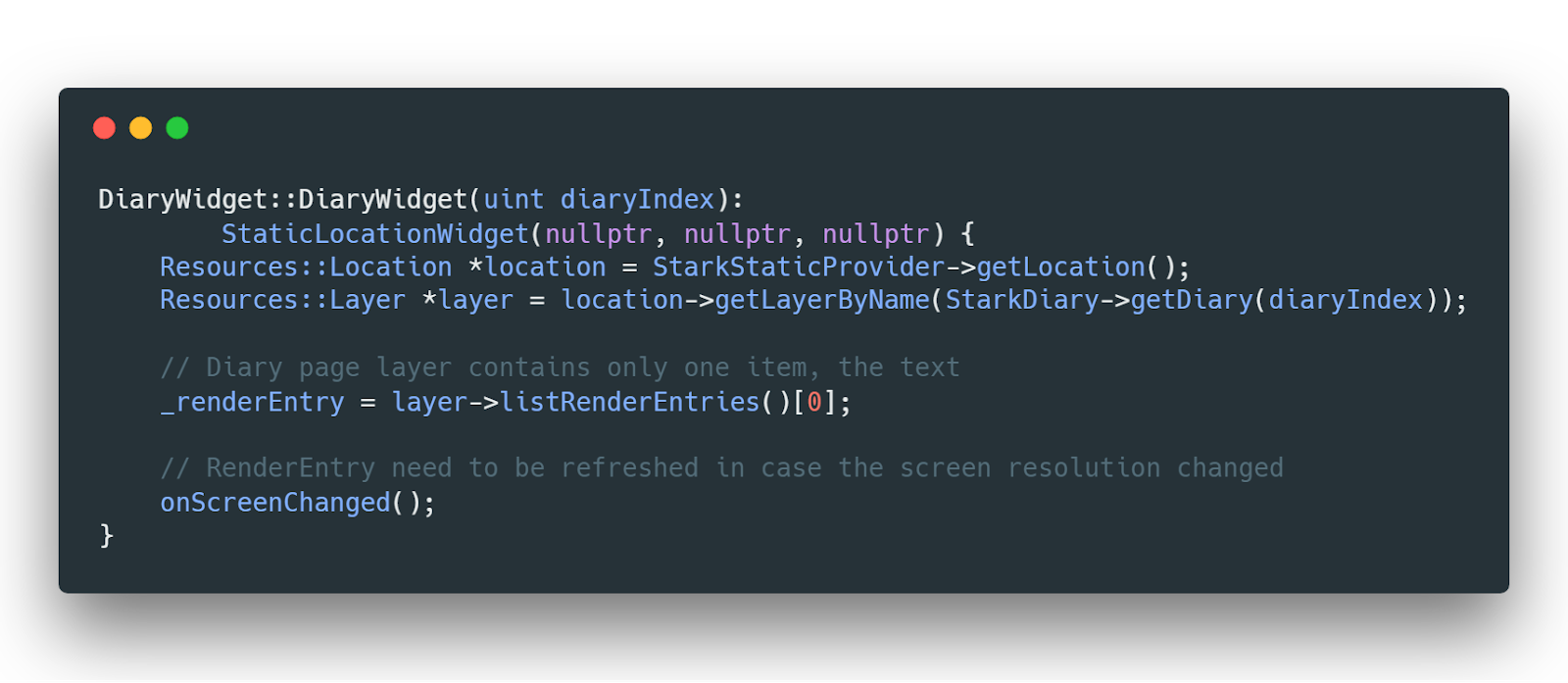
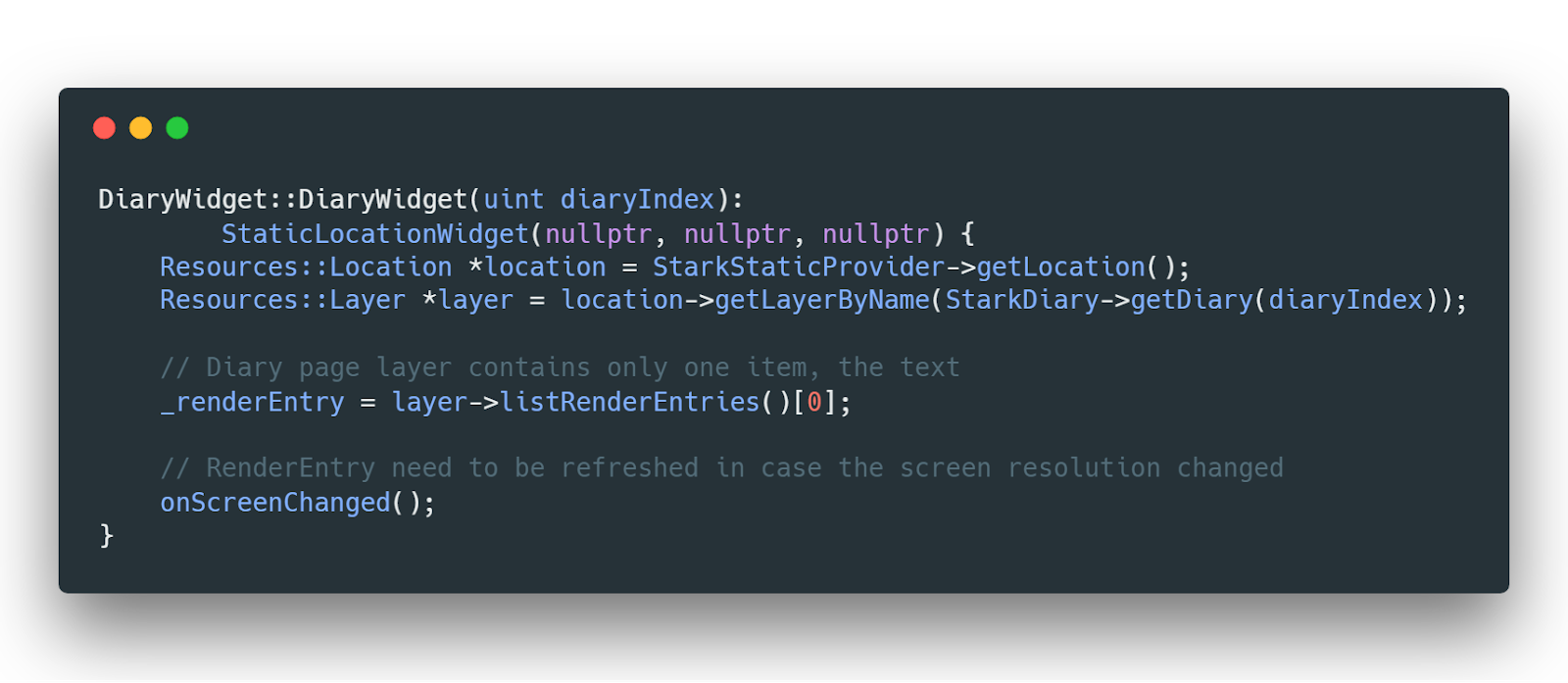
For the diary pages menu, although the texts of the diary can be retrieved with the class RenderEntry, like the classic StaticLocationWidget, the game identifies them not through their own names, but the names of resource layers that they belong to. So we need to go to the Layer class to retrieve the text we want.
 |
| The DiaryWidget |
Well, that basically is it. After these two menus are fully polished and on the trail, it shall be the time to move to a hard bone: the dialogue menu. Let’s see what will happen there.
For the detailed development of the codes, please refers to
this and
this Pull Request on GitHub.
All code images are generated through
Carbon.