This week’s main focus is on the settings menu, the menu that I deemed the most complex one before. Well, it is indeed complex, but the overall development process was again better than my expectation. Wish I can keep this good start along the way…
So, the settings menu. The first things to do is, of course, to get all the widgets rendered on the screen. The basic part is identical to how the main menu and the diary index menu are implemented. Dump the game data, load them with class StaticLocationWidget, and they are in position. But the settings menu have some other bothersome things. It contains two special widgets: checkboxes and sliders. These two widgets are not stored in the place where StaticLocationWidget reads resources and they behave differently.
 |
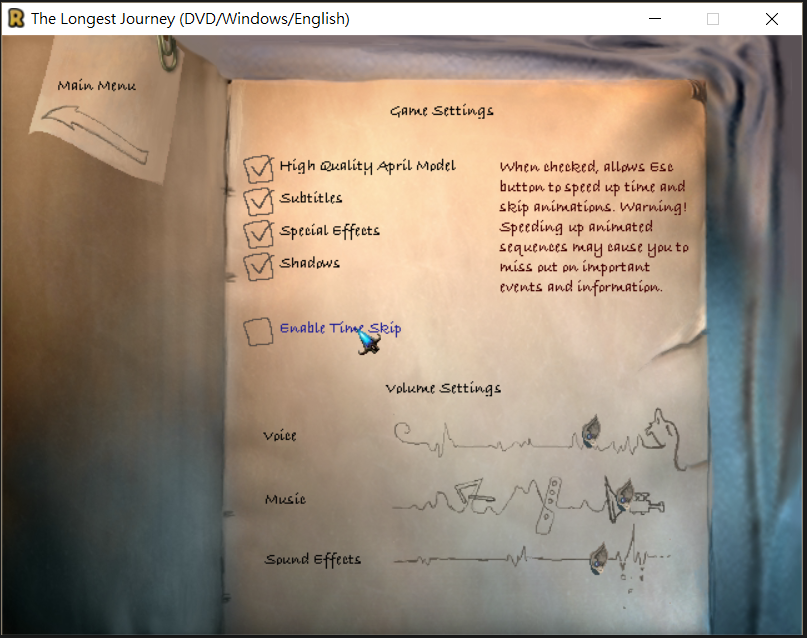
| The settings menu, see the checkboxes and sliders? |
One natural idea is to reconstruct the class StaticLocationWidget, making it a more general base class to handle all situations. But that would be a large task, and somehow unrealistic. The base class of any menu, the StaticLocationScreen class, heavily based on the API of StaticLocationWidget. If the mechanism of StaticLocationWidget is changed greatly, a whole bunch of codes need to be modified.
So after thinking, plus noticing the fact that each checkbox or slider is accompanied by a text, which is loaded through StaticLocationWidget, I decided to further extend the class StaticLocationWidget, wrapping the checkbox and the slider and bind them with the corresponding texts. The class StaticLocationWidget still needs to be modified to allow virtual calls, but the change in the overall architecture is at its minimum.
 |
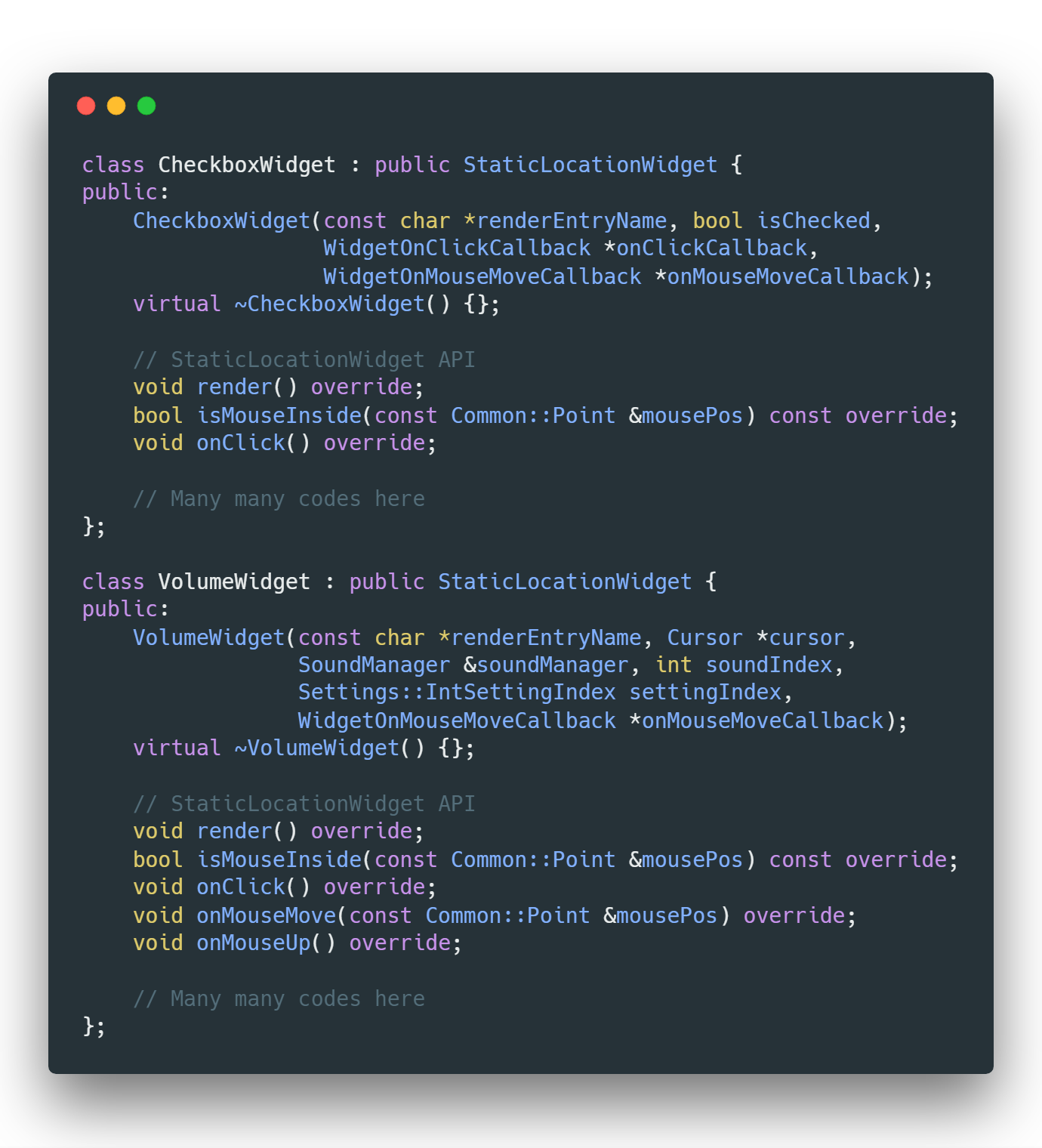
| Checkbox and Slider |
Additionally, the slider’s behaviour needs to be handled specifically. Firstly, it supports an action that no other elements in the game support: being dragged by the mouse. This is achieved through handling the “mouse down” and “mouse up” event. Secondly, when the slider is dragged, it will play a sound in a loop but when it is released, the sound will not stop instantly, but plays its last round. This is handled by an additional class called SoundManager, specifically designed for the slider.
 |
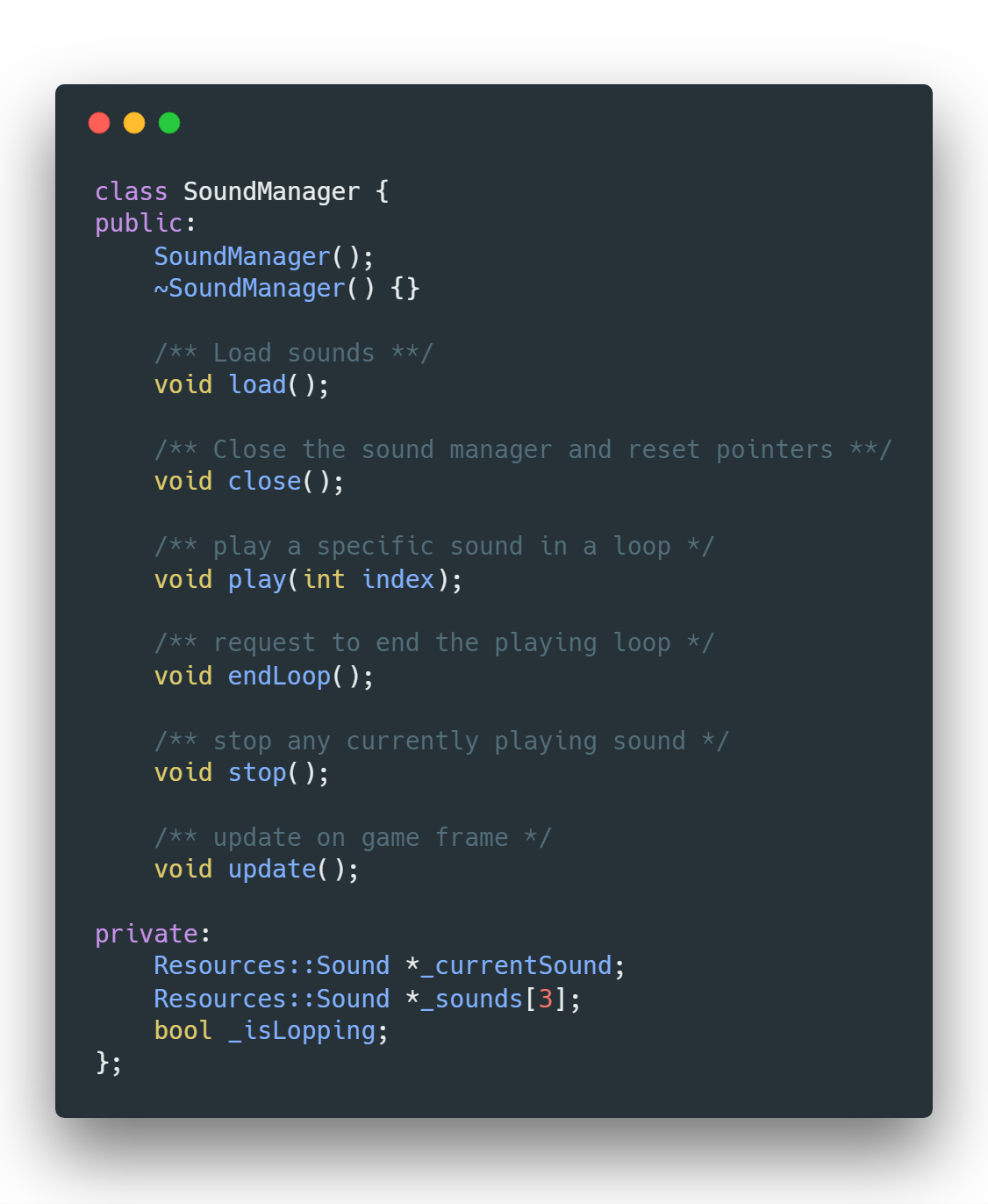
| The SoundManager |
After all the widgets are properly rendered, it is time to actually enable those settings. Since game’s setting data may need to be globally accessed throughout the game, I utilized the Services class and created a new service simply called Settings. It is its responsibility to record all the settings value, synchronize them with ResidualVM, and provide globally accessible interfaces for related entities to query settings.
 |
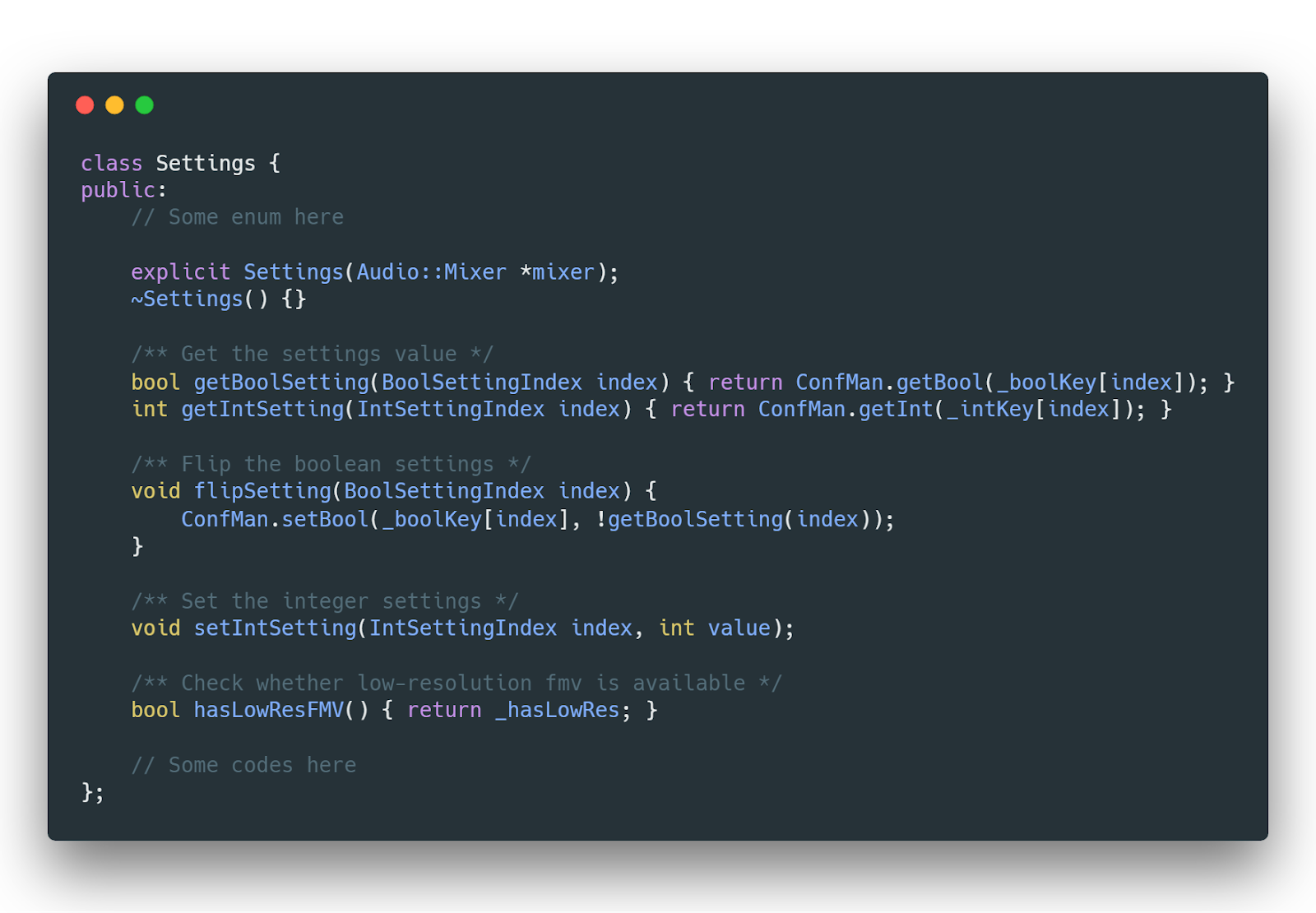
| The Settings service |
And that is the basis of how the settings menu works. Next week I plan to focus on the save & load menu. Hope everything goes well 😀
For the detailed development of the codes, please refers to the pull request on GitHub.
All code images are generated through Carbon.