I created a new class called SaveDataWidget for this purpose. A SaveDataWidget consists of three parts: the screenshot thumbnail, the text, and a blue outline that shows up when you move the mouse on it.
|
|
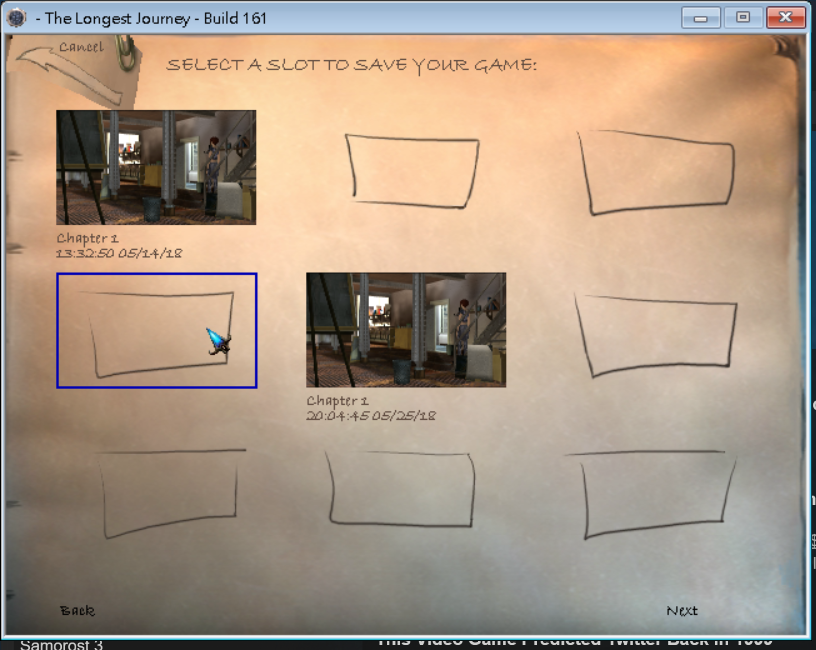
| The save menu of the original game |
The thumbnail and (most of) the text are already saved in the original save data. All I need to do is to extract them out and properly store and render them. The thumbnail will be read as a Surface, which will then be bound to a Texture and then got rendered by a SurfaceRenderer.
 |
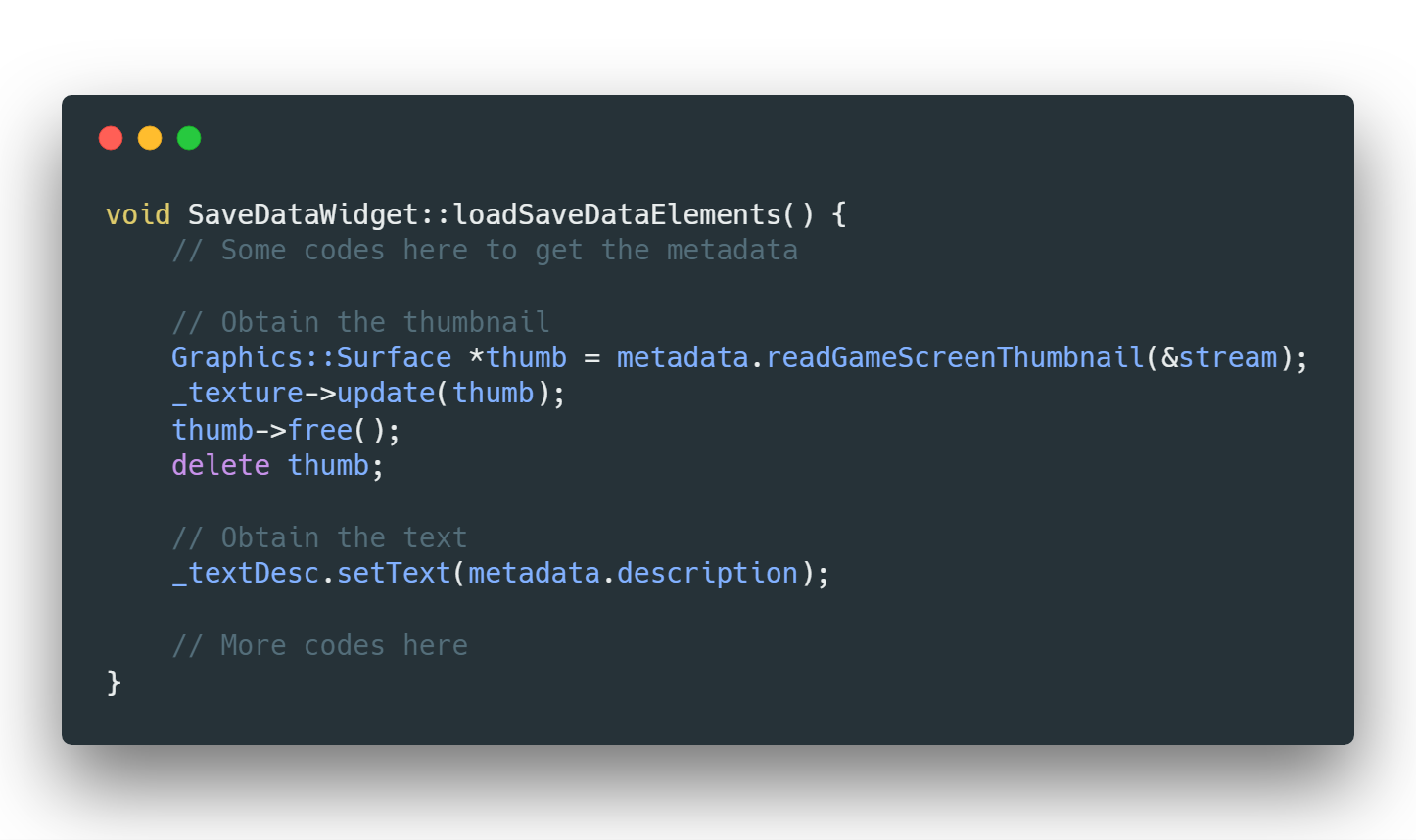
| Load the content |
The text further consists of two parts: the title of the chapter and the saving time. The title will be saved and loaded through the description field of the original save data, while the time is already saved in other fields, well, almost. The original version of the save data lacks the “seconds” part, which needs to be added on. For this reason, some version checking needs to be done so as to preserve the compatibility of old save data.
 |
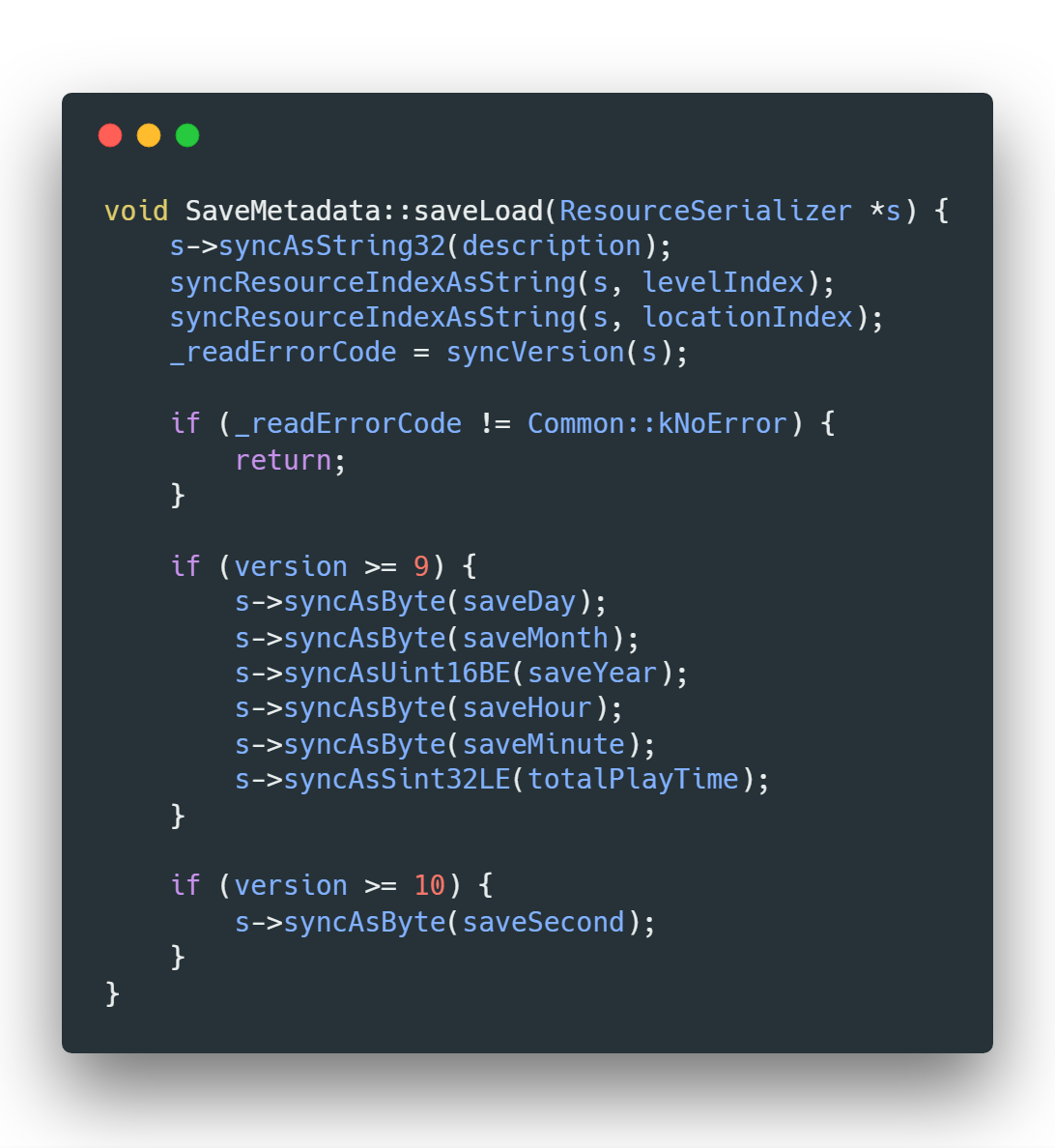
| Version checking in the metadata |
Since the titles of the chapters will be stored in the save data as well, there needs a way to obtain them. It cannot be hard-coded since there are versions of The Longest Journey that are in different language (like French, the language of my best mentor bgK). In the game’s data, names of the chapters are all stored in the file called “chapters.ini”. For a better modularity (and because I foresee the need from the conversation dialogue), I created a new service called GameChapter, which loads all the chapters’ name in the beginning and provides them to other entities when needed.
 |
| The GameChapter service |
After all these were done, the rest of implementing the actions performed by widgets were trivial. The save menu and load menu use the same location for resources, so they are greatly benefited from the use of inheritance.
Very soon, the The Longest Journey on ResidualVM shall fully support saving and loading through its original menu!