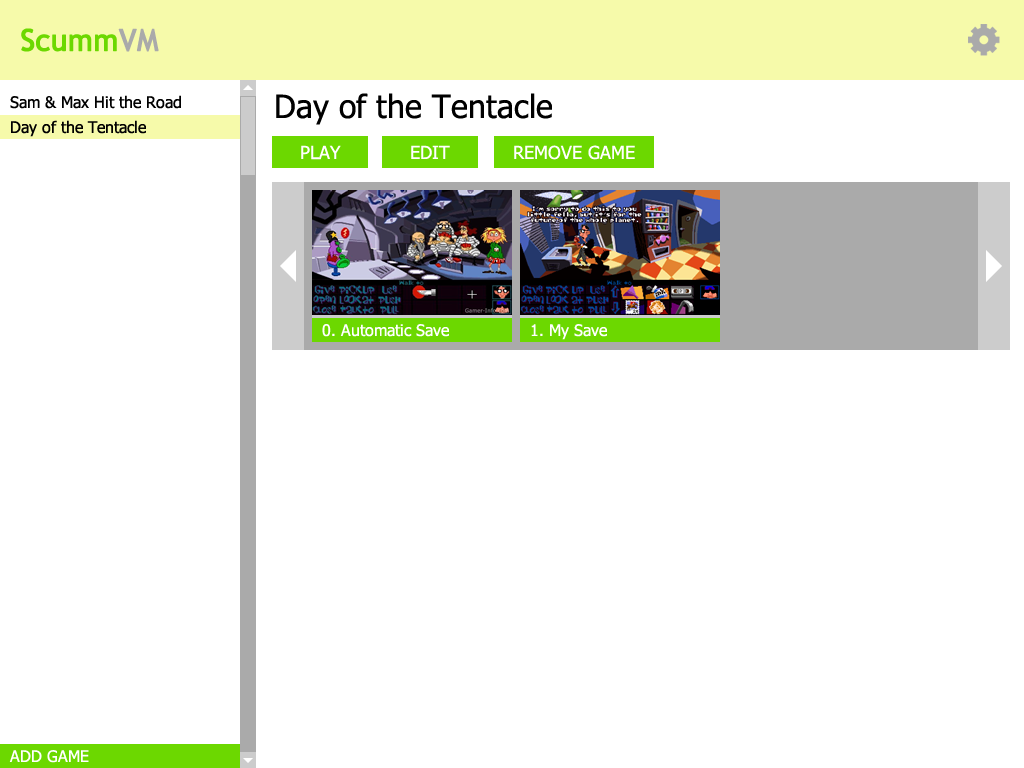
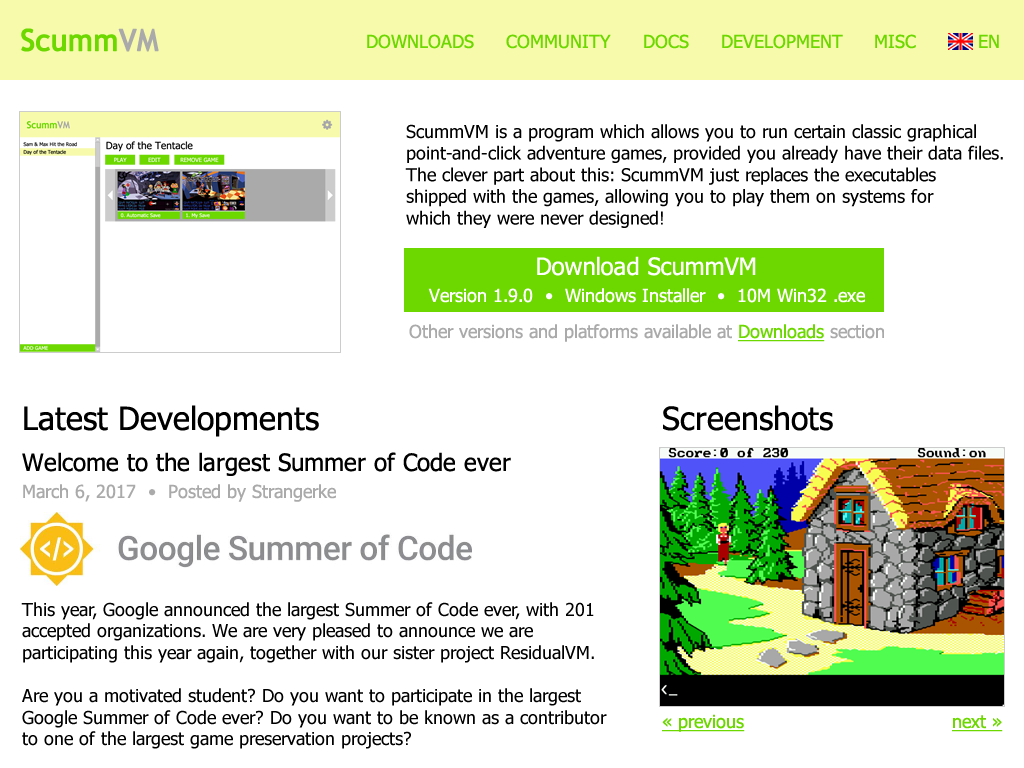
I’ve posted this picture on IRC yesterday:

It inherits that green/white scheme of mine. The navigation menu from the side moved in dropdown lists on the top panel. ScummVM description is a bit shorter, shows an actual application screenshot and calls to download the newest version. Then goes the two-column layout, and the right column can contain not only screenshots section, but also Contribute and Donate sections.
Making of logotype & color scheme
As my original idea was to make a clean minimalistic look, not to change familiar colors, let me show you how exactly I came to what I have now:
So, let’s try designing a logotype!
Step 0. Open an editor.

Step 1. OK, what’s the most important part of ScummVM logo? Green “Scumm” and gray “VM” parts, for sure! As we’re trying to achieve the minimalistic look, borders and stuff would be left out:

Looks good for me!
Step 2. So, the other part of logo is background color, which is familiar ScummVM orange:

Oh. Probably gradients did all the job. Or the borders. May be try different tones?


Not really better.
Step 3. OK, so they say that you could make a solid color scheme not only of complementary colors, but also of analogous. Let’s try replacing orange with green:

Hey, it’s not that bad. And it’s not exactly green, it has some yellow tones in it. The closest to orange I could achieve =)