I started working on WAGE this week and it has been the most challenging engine so far. Some tasks took a long time to finish but I am happy to say that I managed to fix them 🙂 There’s still some work to do but I am expecting to finish that this week.
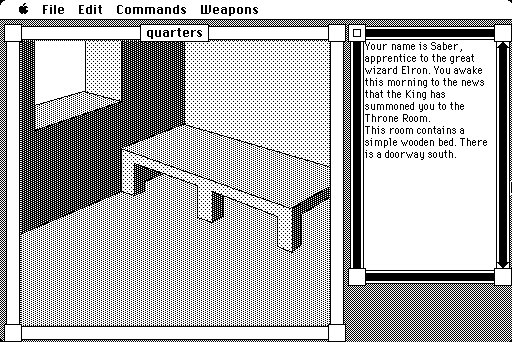
In this blog post I’ll just talk about a really long chain of issues. So one of the game wasn’t looking like it was supposed to.

The immediately obvious problem is that things are moving, more specifically the windows and the right side corners. Looking at just the bottom right corner would make you think that it’s also moving diagonally with the windows but that’s not the case actually! It just appears to be moving diagonally because of the pattern it has. The top right corner makes it more clear that they are actually moving sideways.
So the first thing to fix was the corners and after going through the code responsible for it I realized that it’s a problem with the code drawing the corners. The rounded corners are drawn by drawing horizontal lines of varying widths and the problem was that the right side was being drawn a pixel longer. This was because the code didn’t consider that we don’t use the right and bottom edges of a Rect.
However I couldn’t just change this code to fix things because other engines were already using it and had accounted for it’s weird behavior in their own code. After confirming that they were indeed working fine with the broken version of the code (which took a long time), sev came with the idea to create alternate versions of the functions with the correct behavior and use them where needed.
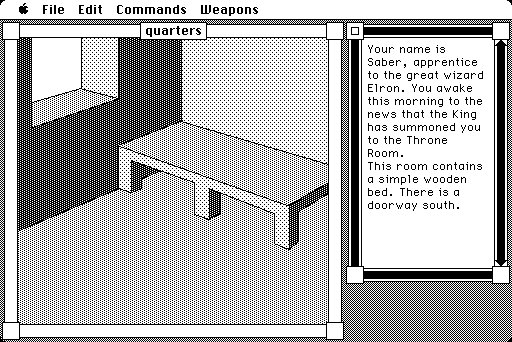
After that I just hardcoded coordinates for the window to see if that’s the only thing wrong with it’s position and that’s when I found another small issue.

It’s a bit hard to see but the image inside the window is surrounded by some empty space. This one wasn’t that hard to fix and was caused because the dimensions were being calculated before the title for the window was set.
Next was actually fixing the window coordinates. This took some time going through all the relevant code but eventually I did found out the problem. If you look at the window border you can see the squares at the corner which extend past the window edge by 2 pixels. The coordinates in the game data didn’t consider them but ScummVM would position the window from their vertex. To fix this the code just added 4 pixels to both dimensions. However it just added them to the bottom and right edge. To correctly fix it I had to subtract 2 pixels from the top and left edge and add 2 on the other ones.
However this brought another problem to light.

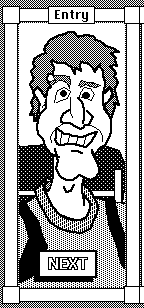
Even with the window at the correct position, the title itself wasn’t at the correct position. This one took a lot of time to fix. The biggest problem was in actually understanding how the borders were drawn. I could see that it in a file called nine_patch.cpp but I neither knew what the name meant or what the code was doing. The text was rendered after the border so I decided to see if I could fix it’s alignment first.
The problem with this was simple, there’s supposed to be 5 pixels of padding between the rect and the left and right sides on the text. However the font itself had a pixel of whitespace around the individual characters. The padding only had to be 4 pixels on each side to look correct. I changed it and that made the text aligned.
However the Rect itself was in the wrong position and that meant going back to nine_patch.cpp to fix it.
Initially I was just thinking that it(nine patch) was just weird name choice and not a specific thing which exists. But after a long time of just looking at the code and understanding nothing, I decided to just google it because nothing else was coming to my mind. And it turns out that it is a way of storing borders to draw them at any resolution. All the resources online seemed to Android specific but the basic concept was still the same and with that knowledge and some stepping through I managed to get a good idea of how it was working.
I won’t explain how nine patch works here because there are already some online resources which will do a better job so let’s just focus on the problem. The Rect is supposed to be centered on the border but because of the Rect had an odd length (67 pixels wide) and the border even (306 pixels wide), one side would have one more pixel than the other, 119 and 120 to be specific.
Which side gets which length would depend on the implementation of the nine patch but for ScummVM it was the exact opposite of the Original behavior. To fix it I just had to change how it was rounding the length after dividing it into two. Rounding to the nearest integer makes it match the Original.
With that fixed I can get to the last issue and that is the font in the second window being different. I haven’t made a lot of progress with this but based on what I have seen so far, the font type is correct but the size is wrong. There are also two more other issues pending for now.
With only one week left in the coding period, I’ll be trying to finish everything in time so look forward to the next blog to see if I could do it ?.
Thanks for reading and see you next week!