GSoC 2017: Sludge Engine Week 1
Week task conclusion
In general, my first week of working for GSoC project was going smoothly. And a huge thank you to my mentors _sev(Eugene Sandulenko), t0by(Tobia Tesan) and all scummvm team members that has helped me during this week.
Due to my project plan, my task for this week was originally :
Task 1-1 Read game data file, initialization, timer , main_loop:
|
We have modified the plan, though, because it’s not to rewrite the whole engine bit by bit as I originally thought, but to add whole engine files at first and stub all the parts calling libraries and functions forbidden by scummvm, then gradually unstub them using scummvm functions, till we have the whole engine.
To make a brief conclusion about what we have achieved and changed for this week :
Achieved :
|
For later (They don’t have much effects for now):
|
Some problems left to be solved :
|
What’s for next week: Graphics
Generally, what we will do next week is :
|
We have started a little on making graphics works, hopefully the “segmentation fault” could be fixed then if we would be able to load animations.
Some findings about sludge
How game data works
Find out how do they parse the game data file and try to adapt engine objects
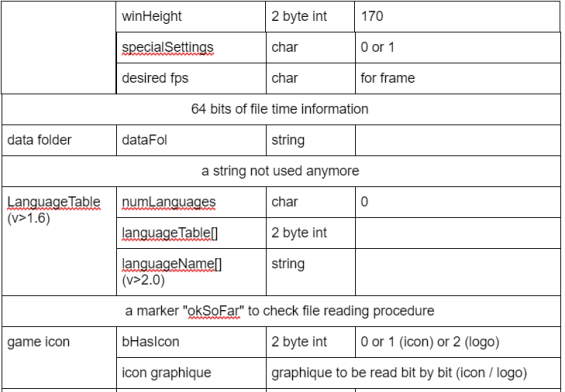
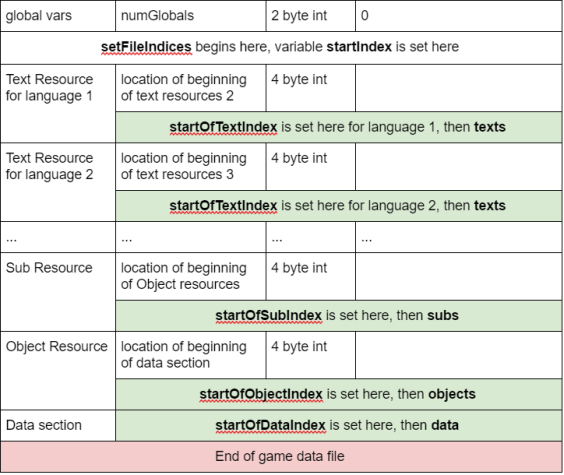
Inner structure of .slg file:
A string here is composed of:
- 2 bytes to indicate the string length
- a series of chars for the string



A resource block is like: (same for text, sub, object, data)

- Text is a string.
- Sub contains functions used and defined by user
- Object (items that can be put into inventory and combined and characters)
- Data (image, audio, video)
In Sludge, we stock the beginning position of the index of resources (startOfObjectIndex, startOfDataIndex, startOfDataIndex) to access them.
Built-in function
In sludge, not only the events, but also all resources are integrated through built-in functions and everything except raw bitmaps and waveforms is handled through a constructor in the scripts. To take a simple script for example :
| sub init () {
addOverlay (‘image.tga’, 0, 0); playSound (‘tada.wav’); pause (60); quitGame (); } |
We can see that the background and sound are all added through built-in functions called in these game scripts.
The whole game interpreter is basing on a stack machine to work. For built-in functions as well. That is to say, when a built-in function is called, all its attributes will be pushed into a stack which will be pop() inside the function for using.