Hello again, it’s been a while!
The last time I wrote this, I felt like I was getting pretty close to the completion of my first task. But, whenever I’d complete one thing, another thing popped up and so on and so forth it went.
These past 3 weeks,
- I worked on the positioning of tabs and dialogs which overlapped each other.
- I then worked on some individual widgets and added the support to flip them internally.
Have a look at some of them!
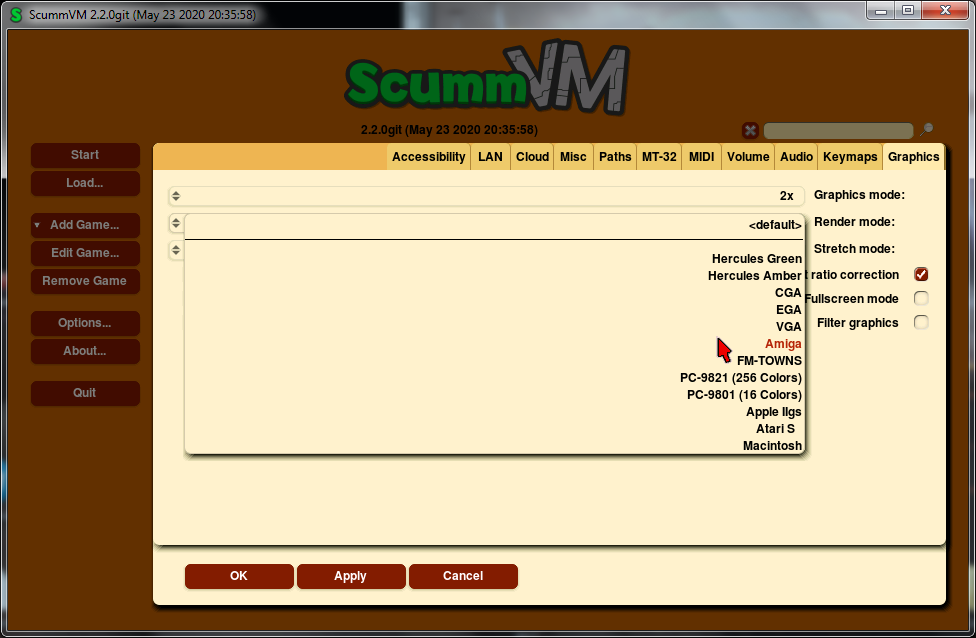
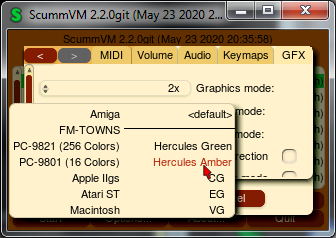
DropDownButtons:


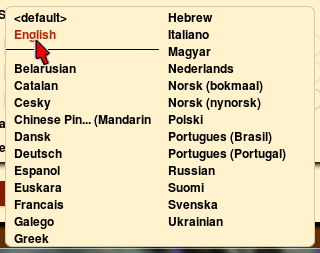
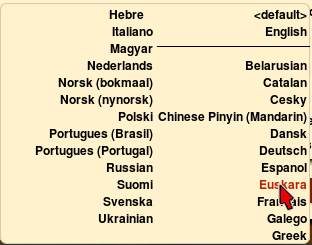
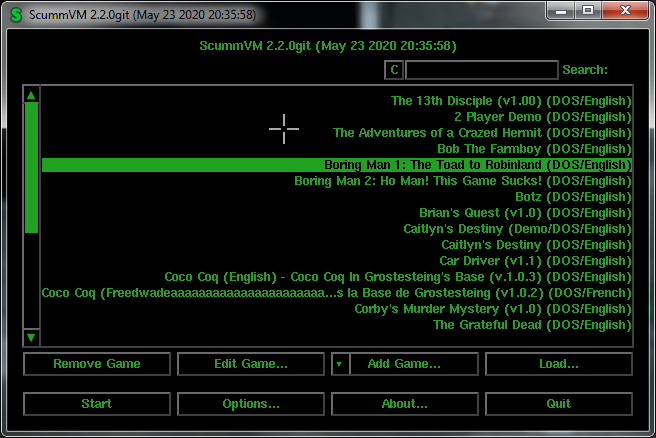
Lists:


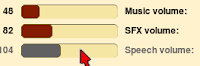
Sliders:


These involved majorly working with the XML theme-based layout system that ScummVM uses, and it feels so awesome that all of them now have the support to be viewed as in RTL!
I worked on extending this RTL based support to the 3 existing themes, as well as extending support for RTL based on the resolution. Have a look!


If you’ve ever played IGI, this gives some sort of relevance to it. I love this theme, so classy!


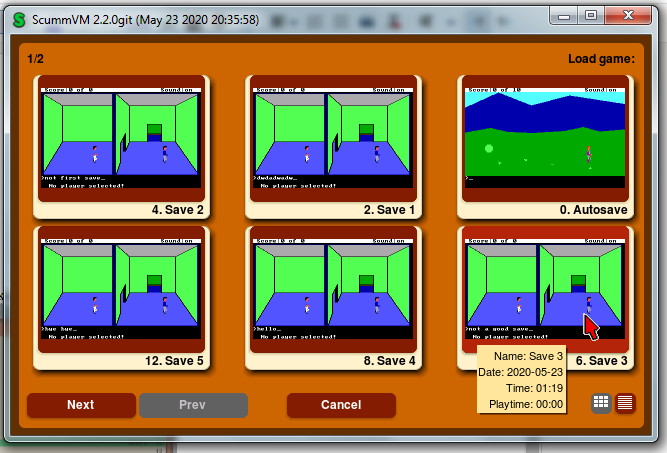
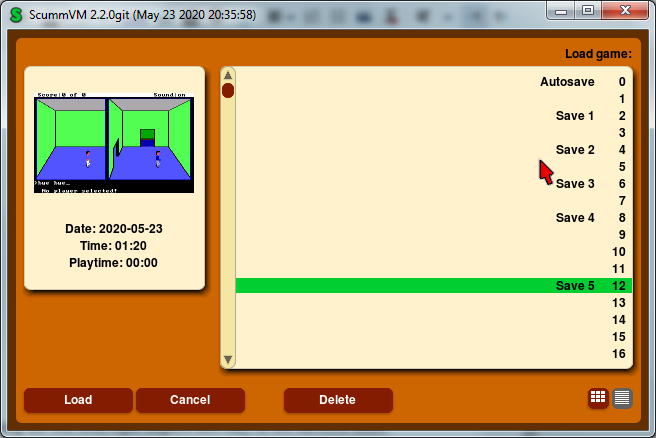
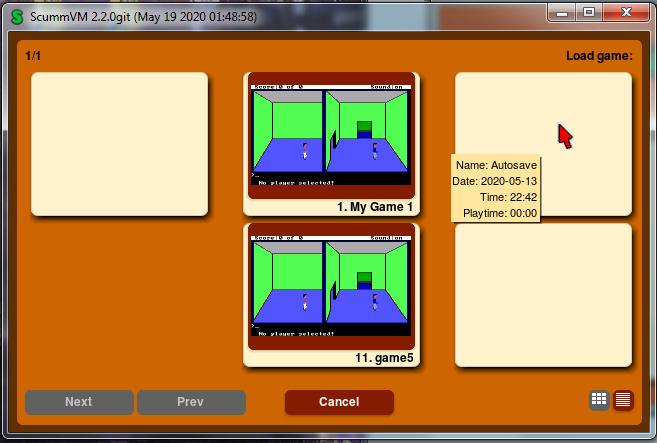
While working on these, I also found a problem with the grid-based loading and saving of games. Notice how the middle row shows icons correctly, but the other rows don’t? I spent a lot of time looking for this (2 days!), but couldn’t figure it out!


From the last week, I am polishing up on this task, and making everything pitch-perfect. For the most part, I am so happy to say this – It is complete!
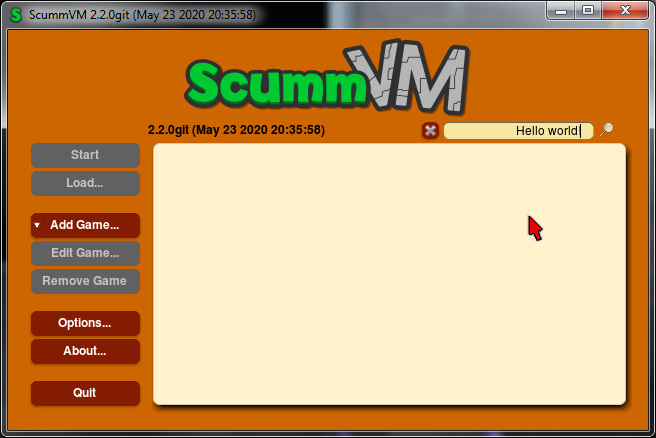
Except for one small thing, you see the search bar above? It does not have the ability to view the previous chars if the text expands beyond the region it is drawn… at least, not yet :)
Tonight is the night I plan to finish this and have my PR feature ready and enabled for use!
It was a pleasure talking! The coding period might officially start now, but my schedule will stay the same, as I started my tasks right after my acceptance. I’ll be blogging more often now, so – I’ll see you in a week!