In the past days I’ve been working on dirty rectangle system and I wanted to share some results I have achieved in this blog post:
First of all, I had to introduce a new type of draw call that turned out to be needed: Clear Buffer; this type of draw call just clears either the color or the z buffer (or both, if needed) and it always has a full rectangle screen as dirty region.
When I had all the draw call types implemented I just had to make them work in deferred mode: in order to make this possible I had to track down all the state that was needed by TinyGL to perform that specific draw call and then store it so that I could apply this state before performing the actual drawing logic.
Having done this, sub task 1 proved to be easily implemented as I just had to store all the draw calls in a queue and then perform them sequentially when the frame was marked as “done”.
With sub task 1 done I then proceeded with the calculation of which portion of the screen a draw call was going to affect: calculating this was rather easy for blit draw calls but it turns out that calculating what a rasterization draw call is going to affect isn’t very complex either: I just had to calculate a bounding rectangle that contained all the vertices (after those were transformed to screen space).
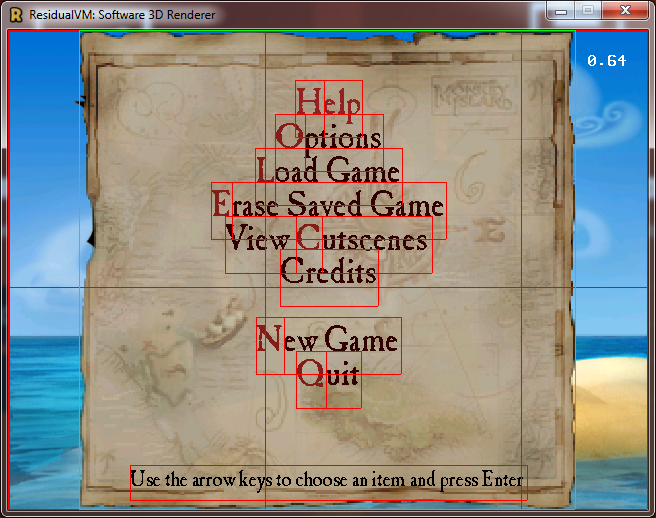
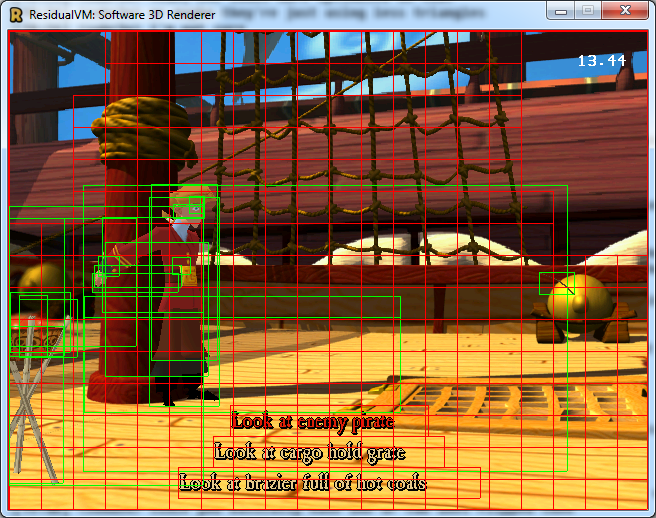
Since I had all the information about the dirty regions of the screen I wanted to display this information on the screen so that I could see which part was affected by which type of draw call so here’s some screenshots (red rectangles are blitting draw calls while green rectangles are rasterization draw calls):


 Now I only need to work on the last two sub tasks:
Now I only need to work on the last two sub tasks:
- Implement the logic behind draw calls that allows the caller to specify a clipping rectangle for that specific instance.
- Implement the logic that detects the difference between draw calls and performs clipping on them.
But I’ll write more about these as the work progresses, as for now… stay tuned!