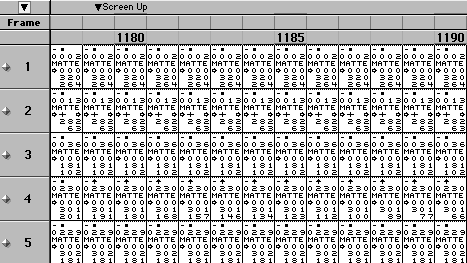
Last week, I finished up the tasks that had dragged me down, and then I moved on to sundry other topics. Now our Director engine renders The Apartment, a demo movie that MacroMind and later Macromedia developed for the early Directors, in greater fidelity. One of the issues that took a while to figure out was that, in the Director 3 version of The Apartment, GUI buttons had a special type that were not stored in the usual place. To our engine, they just looked like regular texts, but they were not. I also realized how tedious it is to fiddle with a few magic numbers until the GUI elements came out looking right. I still need to get QuickDraw shapes fully transported over to widget-based rendering, which I plan to do later this week.
After my PR was merged, sev granted me write access to the repository, so I could commit fixes on-the-fly. This was very helpful because, as you can see, I have fixed many little bugs in my code since then. Over the latter half of last week, I grew well acquainted with the technical methods in the Mac text-rendering class that sev wrote, and I did some major refactoring to merge the two editable- and non-editable variants. Then, with this, I began implementing some Lingo entities that permit some Director-based customization of text fields. Some of this, such as changing fonts and line widths and such as a movie plays, I have not yet pushed.
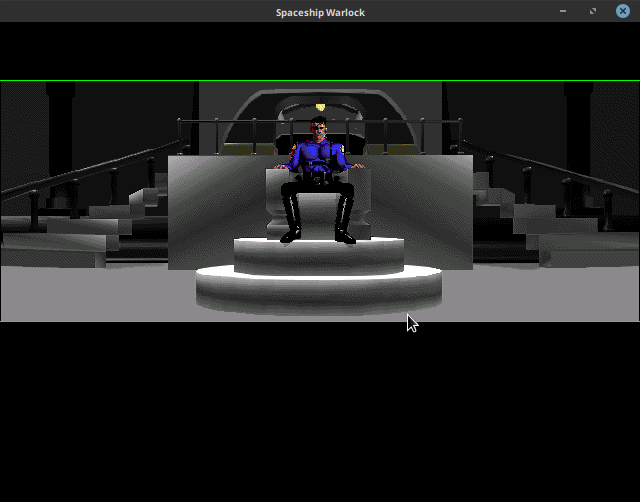
An issue that I spent several hours investigating last week involved text background colours in Spaceship Warlock. Ultimately, with sev’s help, it turned out that our loading code was not reading the palette information for text cast members correctly. Thus, the hack had been to give all texts the background colour of the whole Director stage. This worked well sometimes – but sometimes individual movies in Warlock had a white stage covered by the black rectangles, and sometimes they had a black stage. So, I confronted strange inconsistencies like this:

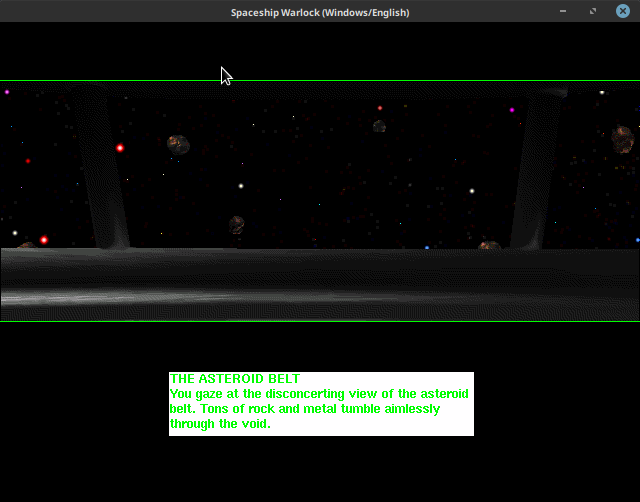
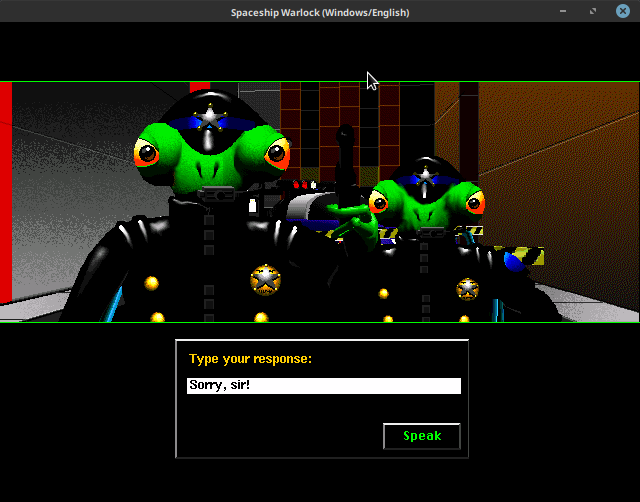
Once we got to the root of the issue, texts rendered correctly, no matter the underlying stage colour:

(I was confronted by those cops so many times one day, I had a dream about them.)
Tracking down strange rendering bugs like these has been the majority of my work over the past few days, and I will get back to it again today in tracking down some long-standing issues in The Apartment. Debugging is often frustrating, especially when I judge myself for going too slowly, but it is quite pleasant to see my fix for an issue pushed – and often the solution was far away from where I thought it would be. Well, I’d better get to it for this week.