Hello again!
This week wrapped up the fourth week of coding, which means that there are about 8 weeks left until GSoC finishes and it’s time for me to go back to school. This week, I spent the early part of the week fixing up our rendering pipeline. It is fun to work on, since it’s so fundamental to the engine, but many bugs are quite difficult to track down. A big part of this was more closely integrating Director’s internal state memory, now kept in the Channel class that I wrote, with the “widgets” that the window manager knows about. A tight interface with the window manager will become essential quite soon, when we implement MIAWs (movies in a window).
When I got tired of tracking down obscure artifacts and bugs near the middle of the week, I revamped the interface that we use to draw Director transitions. There are about 50 different transition types, which sev had implemented before, but rather than having to keep a copy of the old frame and then draw the new frame back over it – as we had to do before – I put in a more natural approach of rendering the next frame over the current one, in accordance with the transition. This cut out some unnecessary surface blitting that was happening every frame. Working with the transitions took way longer than I expected, and I’m still not quite sure why.
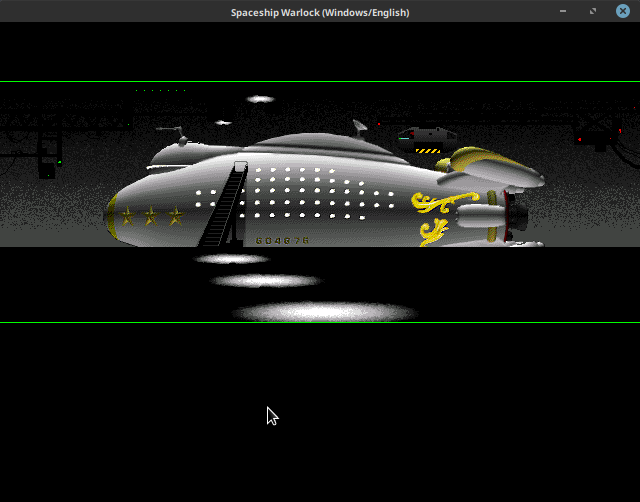
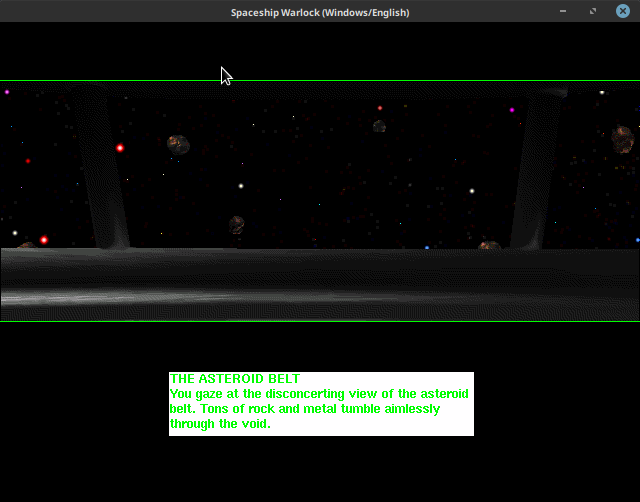
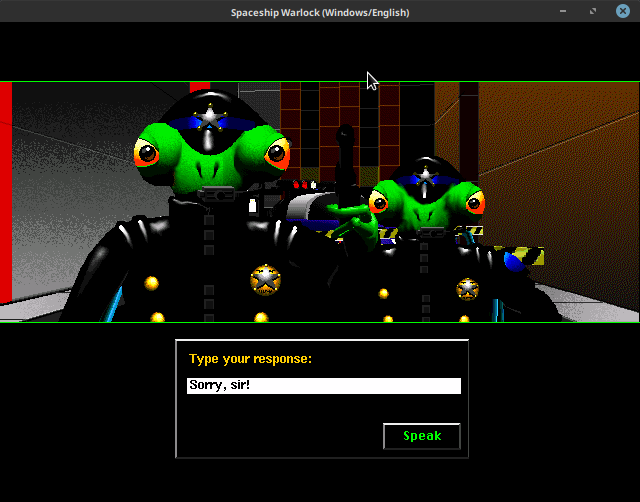
I also spent some time reviewing our Trello board and picking out easy tasks for a break or marking complete those reports of broken movies, etc. that some side effect had fixed along the way. A nice 5-minute fix was enabling our text renderer to use different colours in each chunk (font run). Now, Warlock is looking even more realistic, and just that little bit of white text helps so much.

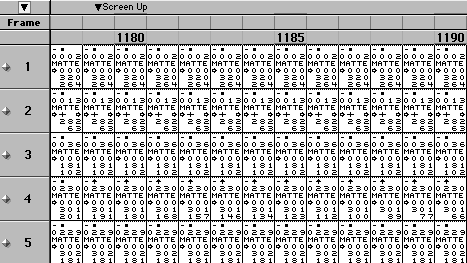
I hear that later this week sev, djsrv, and I will do a catch-up meeting with John Henry Thompson, the inventor of Lingo. In this meeting I plan to show off some of the work I have done with Director’s ink types. That was the other major project I worked on last week. The inks are all the different ways that Director can draw and composit sprites on the screen. They range from a simple copy of the whole bounding rectangle area to mattes to an inversion and composition with what’s underneath. Many of them have poorly documented behaviour, at least in edge cases, and when transforming colours the depth must always be kept in mind. Director itself had different render loops depending upon the colour depth. I don’t think we will quite need that, but the bitwise operations I put in will require much more testing and fine-tuning across the spectrum. I’ll be working on this more in the next few days. Here’s a little demo of the ink types in action. There are still some bugs in here.
(Source: https://www.youtube.com/watch?v=xqIcTcYKWd0)
I’d better get back to work now, because I am preparing another update to the renderer that should deal with many of the issues that have lurked in the background in the last few weeks. Stay tuned for some news on that!