OK, so the official Summer of Code coding period has ended, so what better time to sum up the status of my project and the general experience I have had.
Project Status
The last two weeks have been pretty hectic, as I have been trying to make my finished code as complete and polished as possible. Generally, I feel like all the required functionality of the virtual keyboard and keymapper is there, but I am sure that there will still be bugs hiding in there. Here is a summary of the the work I achieved in the last couple weeks:
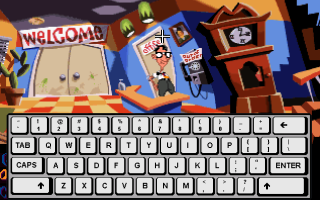
Virtual Keyboard:
- New special events – added support for submit, cancel, delete, clear, and cursor movement, to add further control to VK users.
- Added support to preview all keypresses – means that the VK display will show all key presses (not just those with ASCII codes)
- Proper initialisation – throughout development I had been loading the VK pack the first time the VK was run, because the EventManager was constructed before we knew what screen resolution we were running on. To get round this I added an EventManager::init() method (where the VK pack is loaded), and called it from scummvm_main after the screen had been initialised.
- Tons of memory-related bug-fixes (thanks to Valgrind!) as well as optimization and cleaning up of drawing code.
Keymapper:
- Remap GUI dialog – which allowed keymaps to be re-configured
- Stack-based active keymap system – taking inspiration from the CursorManager I realized it made a lot of sense to push and pop keymaps off a stack of active keymaps. Not only would it make it more intuitive for keymap switching, but also gave us the option to inherit key mappings from keymaps lower in the active stack – a very powerful and flexible option.
- Parent keymap feature – linking into the stack-based keymap selection I made it an option for a Keymap to have a parent keymap. This would allow the automatic mapping algorithm to be more intelligent in assigning keys, considering that the keymap would usually inherit actions from its parent when it was active.
- HardwareKey types – I realized that in many situations it made sense to say this key is a “shoulder button”, and that this action should be assigned to a shoulder button. So now HardwareKey’s have a type and a preferred action, whereas Action’s have a type and preferred key. Again, this provides us with a lot more flexibility!
- Refactoring – got rid of redundant KeymapManager class and put its core functionality (saving, loading & automatic mapping) into the Keymap class
The one major thing that I simply did not have time for was proper documentation of all the virtual keyboard and keymapping features. This is something that I will work on over the next few weeks (at a somewhat more leisurely pace! :). I feel that overall I have achieved what was set out for me at the start of the project, and hope that I can do the required work to get my code merged into the trunk sometime soon.
My GSoC experience
Firstly, I would like to say that I have thoroughly enjoyed my summer working with the ScummVM team. I will be the first to say that we didn’t exactly get off on the right foot, and that my participation has been a bit ‘patchy’, but after all is said and done I hope that I have made a valuable contribution to this project! Has been great having Joost as a mentor, was always there to answer my questions and encourage my progress. Was also very helpful to hear Eugene and Max’s opinions when I was unsure about my project’s direction. The only regret I have is that I feel that I could have maybe pushed myself to acheive more if I had gone for a more ambitious project, but then again I would not have wanted it to all end in failure! At the end of the day, I think the GSoC is a wonderful experience and will be returning next year, maybe even for ScummVM (if you’ll take me! 😉 So, thats it for now. Over the coming weeks I will write proper documentation, and continue working towards making my code stable enough for ScummVM. Thank you, and good night!