Hey everyone 👋🏻
Welcome back to my GSoC blog! As we wrap up week 4, I’m excited to share my recent progress. This week has been quite productive, focusing on parsing multiple new atoms. A key highlight is the successful implementation of interactive control in object movie.
Task 1: Parsing Even More Atoms in Movie Files
In Week 4, I continued working on implementing parsing for more atoms. Once this is complete, we’ll be ready to proceed with rendering and handling interactions in the movie.
Atoms Parsed:
- vmhd (Video Media Information Header Atom): This atom provides information about the video track’s graphics mode and opcolor.
- gmin (Base Media Info Atom): This atom defines control information for media, including graphics mode and sound balance settings.
- WLOC (Window Location Atom): This atom specifies the default window location for the movie.
- smhd (Sound Media Information Header Atom): This atom contains control information for sound media, such as balance settings.
- pHdr (Panorama Header Atom): This atom contains information about the node itself, including its node ID, default viewing angles, and specific panning and zooming constraints for this node.
- pHot (HotSpot Table Atom): This atom lists all hotspots within the node, detailing each hotspot’s ID, type (‘link’, ‘navg’, etc.), canonical viewing position, bounding rectangle, and special cursor IDs.
- strT (String Table Atom): This atom is a concatenated table of Pascal strings. Each strings’ offset value points to its length byte within the table, followed by the string characters.
- pLnk (Link Table Atom): This atom lists all links from the current node to other nodes in the scene, facilitating automatic transitions when a user clicks on a link hotspot.
- pNav (Navg Table Atom): This atom stores information used for object movie transitions and by the Navigable Movie Controller. It includes fields such as HPan, VPan, Zoom for orientation and zoom settings, and zoomRect for zoom-out transition effects.
Task 2: Introducing Interactivity to Object Movies
Initially, the object movies were static, limited to displaying a single frame without any interactive elements.

My task was to implement interactive control in object movies, allowing users to rotate the movie infinitely by clicking and moving the mouse.

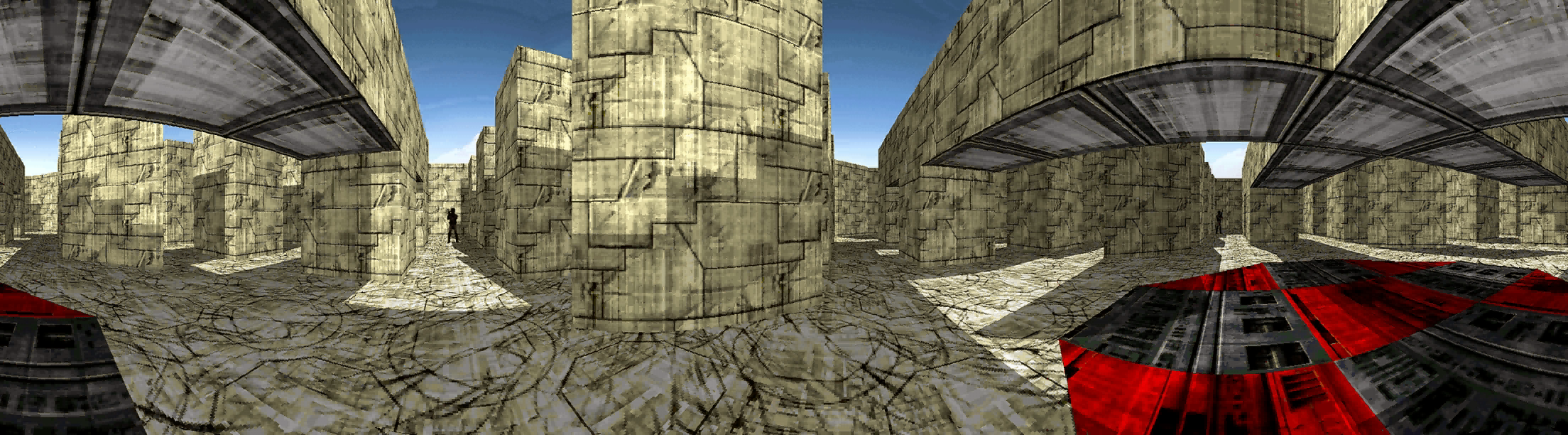
Task 2: Rendering Panorama Movies
Panorama movies use cylindrical projection to wrap a flat image around a virtual cylinder, creating a 360-degree view. This projection method ensures that as you rotate within the panorama, the image seamlessly scrolls horizontally, giving an immersive panoramic experience.

To getting started with this task, I studied about the intricacies of panorama tracks and the mathematics behind cylindrical projection.
Conclusion
This wraps up Week 4, where I focused on completing atom parsing and implementing interactivity in object movies. Stay tuned for more updates!
